
先日リリースされたChrome for iOS
しかし、Bookmarkletが動かない!
これについてはバージョンアップで対応して欲しいもの。
現在はBookmarletにURLを直打ちで動かす事ができます。
そのやりかたはくらちゃん(@kuracyan)が提示しています。
Chrome foriOSでブックマークレットを使う暫定的な方法 Singer Song iPhone
毎回入力しなくてはなりませんが、iPhoneに辞書登録しとけば簡単に入力する事ができます。 …
@kuracyanが提示した暫定方法
今回はこのやり方とは違うやり方になります。
ブックマークに登録後に動かすのが肝です。
 Chrome 19.0.1084.60(無料)
Chrome 19.0.1084.60(無料)
カテゴリ: ユーティリティ
販売元: Google, Inc. – Google, Inc.(サイズ: 13.4 MB)
全てのバージョンの評価:



 (639件の評価)
(639件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
ヒントをくれたエントリー
iPadのChromeでブックマークレットを呼び出す方法を考えてみた – W&R : Jazzと読書の日々
パッと見わかりにくいけど、ChromeでもJavascriptは走ります。URLスキームで他のアプリを呼び出すことも出来る。でも、そのための仕組みが用意されてない。そこを知恵と勇気で乗り越えてみよう、 …
このwinrosesさんのエントリーの仕組みをそのまま適応でBookmarkletを動かすことが可能です。
Bookmarkletをブックマーク
ややこしい見出しだw
今回はAppHTMLとShareHTMLの2つをブックマークに登録します。

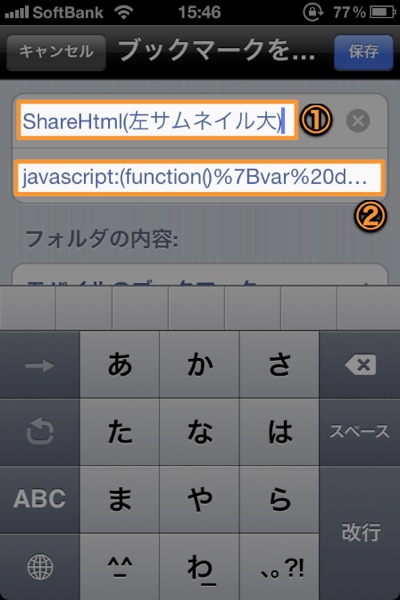
- ブックマーク名
- これが後で大事になります。
- BookmarkletのURL
Bookmarkletはいきなりブックマークへ登録は出来ないので、一旦他のサイトをブックマークした上でそれを編集するのが1番だと思います。
では、実践
ShareHTML
まずはShareHTMLから。
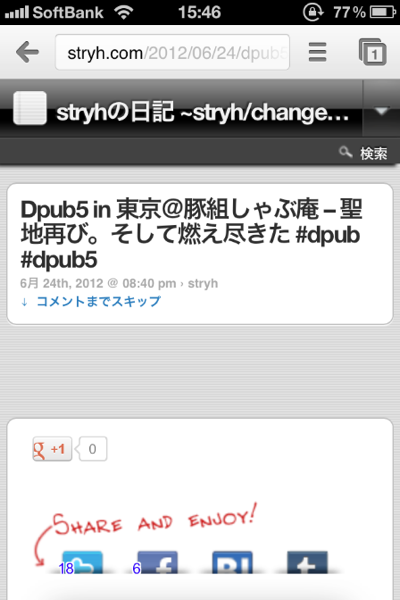
Shareしたいページにまずは行きましょう。
今回は当BlogのDpub5のレポートエントリー。


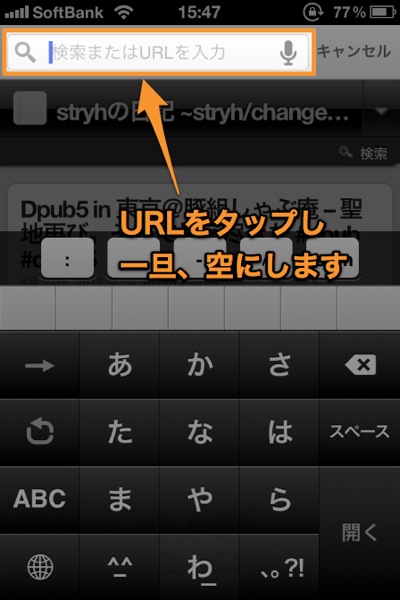
URLを空にします。
さーここからが本番。
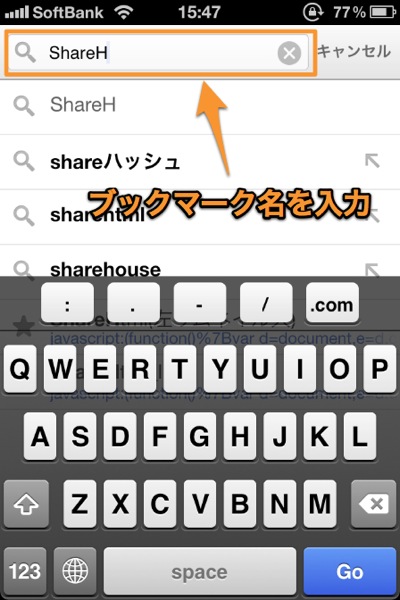
先ほどブックマークしたBookmarkletのブックマーク名を思い出してください。
それを入力します。

ブックマーク名をURLの所に入力。
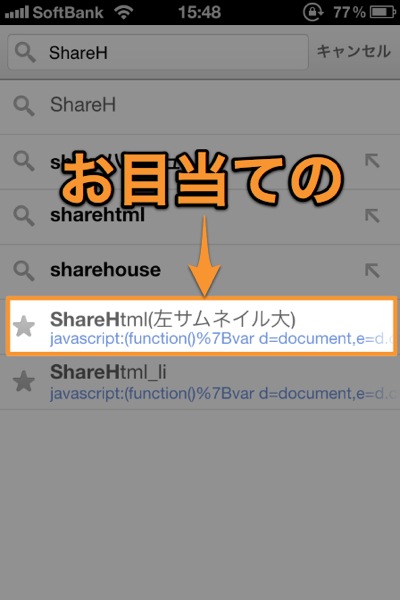
全てを入力しなくてもある程度入力するとお目当てのが出てきます。
そのお目当てのが・・・

↑のがお目当てのです。
ブックマーク名を入力することでこの箇所に出てきます。
そのためブックマーク名は正直、個人が分かり易いのであれば何でも良いと思います。
aaaでもいいでしょうし、testでも良いと思います。
あくまで自分が分かり易く、入力し易ければなんでも良いと思います。

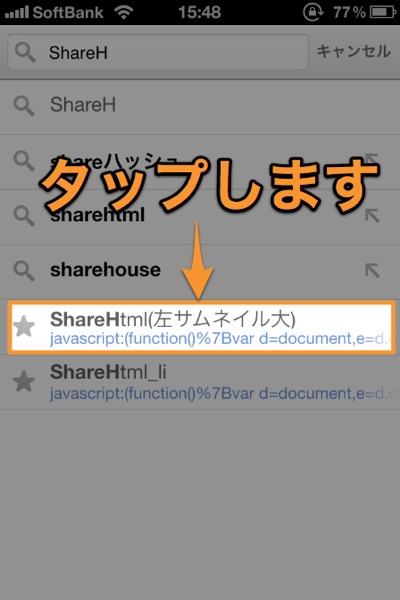
ここからいつものShareHTMLの動作です。

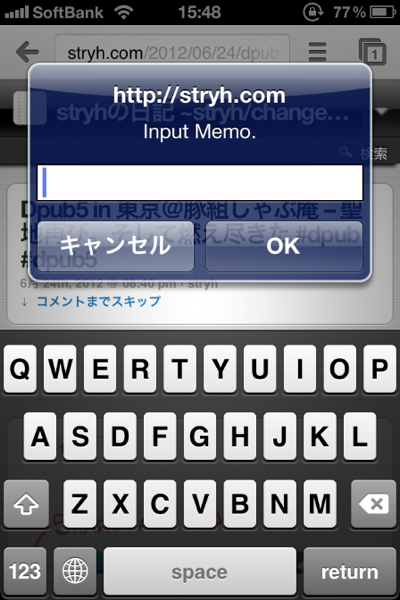
メモを入力しOKをタップ。
そうすると・・・

無事Bookmarkletが動きShareHTMLが生成。
今回の出力方式はプレビューです。
他の出力方式は試していませんが恐らく動作するのではないかなと思います。
AppHTML
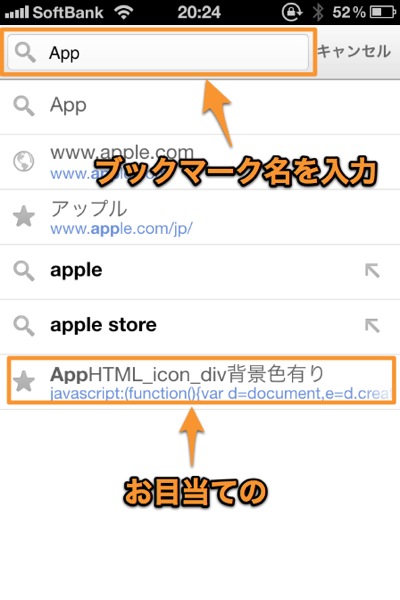
次はAppHTML。
ブックマークに登録済みとして進めます。

お目当てのをタップします。
ここからはいつものAppHTMLです。

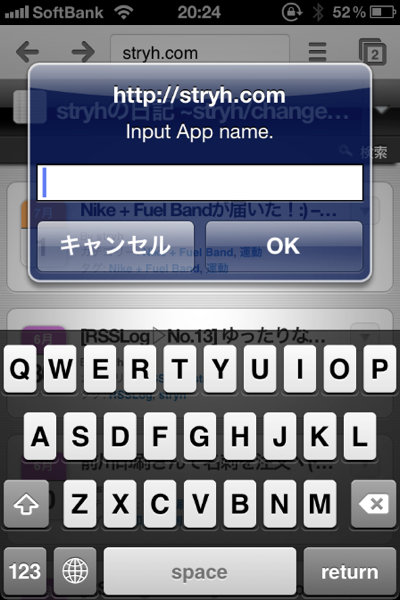
アプリ名を入力しOKをタップ。

はい、きちんとAppHTMLのBookmarkletも動きました!
v(・∀・)yeah!
海外サイトの情報
How to easily use bookmarklets in Google Chrome for iOS
追記!
海外サイトですが、Bookmarkletの登録の仕方、動かし方が書いてあります。
最後に
Chrome for iOSはまだブックマークからのBookmarklet実行に対応をしていません。
今回紹介したのはくらちゃん同様暫定的なやりかたです。
今後のバージョンアップでブックマークから実行できるよう対応をして欲しいものです。
今後に期待!
こんなエントリーもあります
- DraftPad上でAppHtmlWebが動く?! – アシスト欲が辿り着いたひとつの答え
- AppleScript改造! – MarsEdit上で関連記事が作れるスクリプト
- MarsEditでサクッと関連記事を作っちゃおぅ〜!
- G-toolsのBookmarklet作成ダーン! – DraftPad連携もあるよ
- ShareHTMLについて語るけど、何か質問はある??@hiro45jpさんに感謝を込め。
- @hiro45jp謹製Bookmarkletをちょっちカスタマイズ










No commented yet.