
最近、自宅に帰ってからコードをあれこれ弄るのが楽しい@saita_ryouheiです。
先日のエントリー(MarsEditでサクッと関連記事を作っちゃおぅ〜! | stryhの日記 ~stryh/changelog
今まで知らなかった手段だけに非常に素晴らしいツールです。
そんな中、エントリーへの反応でまーくん(@masaya5923)から以下のようなリプライが返ってきました。
@saita_ryouhei あの方法でブログタイトル名を消した設定ってできるんですか?自分がやるときには、関連記事はブログタイトル名って必要ないと思ってやってるんですよ。
確かに自分のBlogのリンクを貼るのにBlog名は要らないな〜と思いました。
ってことで、AppleScriptを改造しちゃいました (´∀`)

カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.4 MB)
全てのバージョンの評価:



 (3件の評価)
(3件の評価)
コード
on insert_marsedit(site_infos, select_indexes)
if select_indexes is equal to 0 then
return
end if
tell application "MarsEdit"
set insert_text to {"<ul>" & return}
repeat with select_index in select_indexes
set site_info to (item select_index) of site_infos
set site_title to title_key of site_info
set site_url to url_key of site_info
set split_title to do shell script "ruby -e 't=\"" & site_title & "\";ts=t.split(\"|\");puts ts[0].strip;' "
set encoded_title to replace_html_entity(split_title) of me
set the end of insert_text to "<li><a slyle=\"color:#0070C5;\" href=\"" & site_url & "\" title=\"" & encoded_title & "\" target=\"_blank\">" & encoded_title & "</a><a href=\"http://b.hatena.ne.jp/entry/" & site_url & "\" target=\"_blank\"><img border=\"0\" src=\"http://b.hatena.ne.jp/entry/image/" & site_url & "\" /></a></li>" & return
end repeat
set the end of insert_text to {"</ul>"}
try
set selected text in document 1 to insert_text as text
end try
end tell
end insert_marsedit
全てを載せると長々となってしまうので一部を載せます。
この処理でMarsEditに挿入するHTMLの部分を生成しています。
ポイントとなる所

自分のBlogの場合、個別エントリーのタイトルは「|」(パイプ)で区切られています。
そのため | (パイプ)を指定し文字を分割。
↑の画像だとts[0]という部分に | より前の文字が入っています。
このts[0]をそのまま使えばいいのかというと実際の所はそのままでも問題はないのですが、後ろに空白が付いています。
AppleScriptでは他言語をCall出来るということをあずさん(@azur256)から教えてもらい、今回はRubyを使用し空白除去をしています。
きちんと戻り値?を変数に入れる事もできます。
AppleScriptスゲー!
そのRubyを使い、更にstrip関数という空白除去をしてくれる関数を使って文字の前後の余計な空白を除去しています。
もし使いたいなら・・・
- 前途したように区切り文字が自分と同じ状態(区切り文字が1つしかない場合)
- MacにRubyがインストールされている
- ターミナルで ruby -v と入力しバージョンが表示されればインストールされています。
この上な条件が付いてしまいますが、条件がクリアされるのであれば使えると思います。
それと区切り文字の指定も必ずしも自分のと同じとは限らないと思います。
使うのであればその部分は適宜変更して使ってください。
もし、条件が合致しなくて、それでも使いたい!という方があれば@saita_ryouheiまで問い合わせすると良い事があるとかないとか・・・。
ダウンロード
以下のリンクから今回の改造がふくまれたAppleScriptがダウンロードできます。
スクリプトのインストール方法&起動方法
インストール方法、起動方法は先日のエントリーを参考にして下さい。
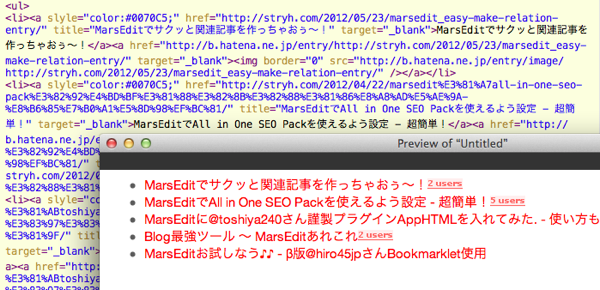
実際に使ってみた

「 | stryhの日記 ~stryh/changelog」が↑ではきちんと除去されているのが分かると思います。
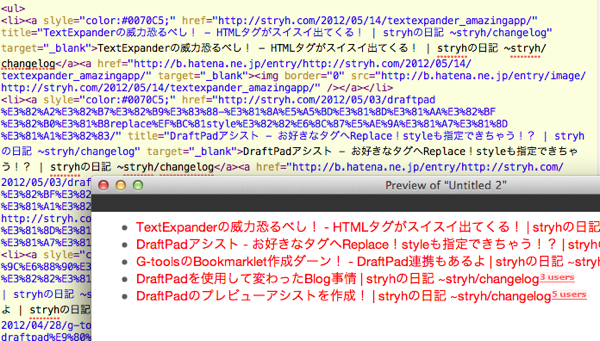
↓が先日のエントリーに載せたキャプチャー。
「 | stryhの日記 ~stryh/changelog」がまだ付いています。

これで更に関連記事の生成が快適になりました (´∀`)
関連エントリー
- MarsEditでサクッと関連記事を作っちゃおぅ〜!
- MarsEditでAll in One SEO Packを使えるよう設定 – 超簡単!
- MarsEditに@toshiya240さん謹製プラグインAppHTMLを入れてみた. – 使い方もちょっち説明。
- Blog最強ツール 〜 MarsEditあれこれ
- MarsEditお試しなう♪♪ – β版@hiro45jpさんBookmarklet使用
↑早速改造したAppleScriptで生成しました〜 \(^o^)/












No commented yet.