
タイトルにある通り、MyScriptsでShareHtmlを作れるスクリプトを作ってみました。
結論から言うと、まー・・・Bookmarkletでやってしまう方が速いですよ(:.;゜;∀;゜;.:)
でも、iPhoneにShareHtmlのBookmarkletを登録されていない人(今更いないとは思いますが(;^ω^))には良いのかなと思います。
モブログのお供にでもどうぞm(_ _)m
それとするぷろ、DraftPadにも連携するようにしてあります。
 MyScripts 2.1(¥350)
MyScripts 2.1(¥350)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Unit Kay – Takeyoshi Nakayama(サイズ: 2.3 MB)
全てのバージョンの評価:




 (15件の評価)
(15件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応 するぷろ for iPhone(ブログエディタ) 1.510(¥350)
するぷろ for iPhone(ブログエディタ) 1.510(¥350)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Gachatech – isshin(サイズ: 4.1 MB)
全てのバージョンの評価:



 (36件の評価)
(36件の評価)  DraftPad 1.5.6(無料)
DraftPad 1.5.6(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno – Manabu Ueno(サイズ: 3.3 MB)
全てのバージョンの評価:



 (450件の評価)
(450件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
CreateShareHtml
勝手に名前付けていますw
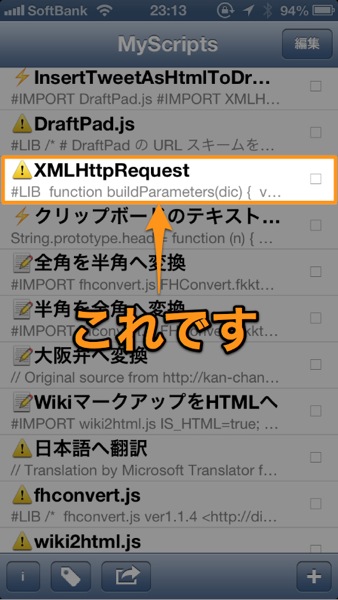
このスクリプトには@toshiya240さんのXMLHttpRequestのスクリプトが必要です。
↓のリンクからあらかじめMyScriptsに入れておいてください
Happy-Go-Lucky: iPhone でツイートをブログに貼り付ける方法 #MyScripts
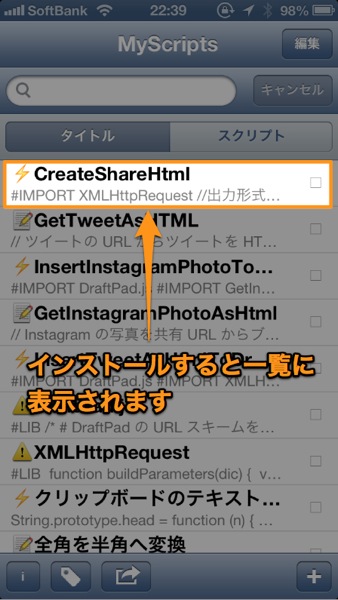
インストールしていると↓のようになります。

MyScripts登録用リンク
上のリンクをiPhoneでタップして下さい。
タップするとMyScriptsが起動するのでそのまま保存をして下さい。
↓がこのスクリプトで作成したShareHtmlです。
Apple製品の面白さ、魅力 – ここ最近感じたこと | stryhの日記 ~stryh/changelog
MyScriptsでShareHrml!
説明書
インストール
上記MyScripts登録用リンクをタップして下さい。
タップし保存後は↓のようになります。

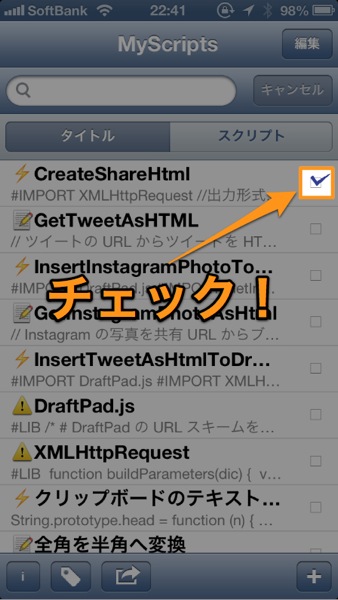
クリップボード監視

クリップボード監視をするためにチェックを入れます。
使わない場合はチェックを外しておきましょう。
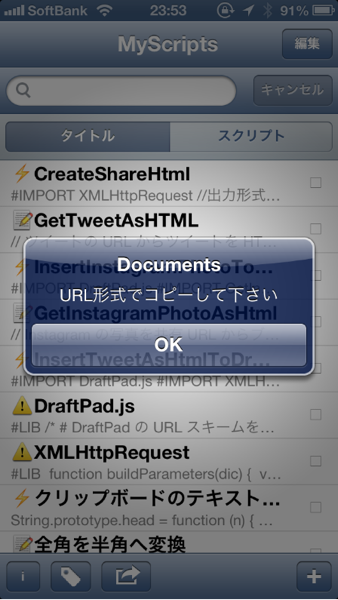
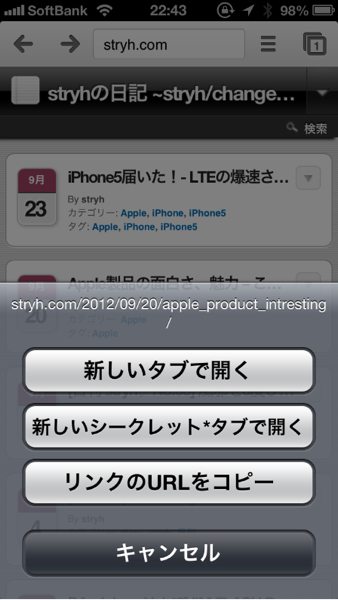
【大事】URLをコピー!
このURLをコピーするのがこのスクリプトの肝です。
URLが無い事にはなにも始まらないといってもいいです( ー`дー´)キリッ
仮にURLじゃないものをコクリップボードにコピーしてしまっても↓のようにエラーになるのでご安心を

実際にコピー。

↑はChromeでリンクを長押しした場合です。
最終的にURLをコピー出来れば問題ないです。
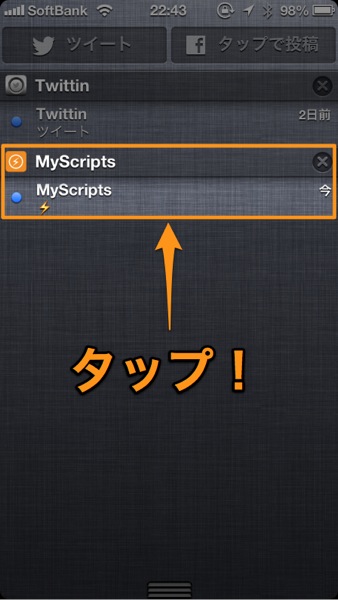
MyScriptsを起動

クリップボード監視をしているので通知センターからMyScriptsを起動。
この起動の仕方は各々好きなように起動してもらって大丈夫かと思います。
起動後入力するもの
MyScripts起動語以下のものを入力します。
やり方は続けて説明をします。
| 入力項目 | 説明 | 入力値 |
|---|---|---|
| 書式 | テンプレートの番号指定 |
1 – 左サムネイル大 – alignleft 2 – 左サムネイル小 – alignleft 3 – 左サムネイル大 – table 4 – 右サムネイル大 – table 5 – サムネイル無し |
| 出力形式 | 出力方式の番号指定 |
1 – ポップアップ 2 – するぷろ 3 – DraftPad |
| めも | これはBookmarkletでも入力していたものです | フリー入力 |
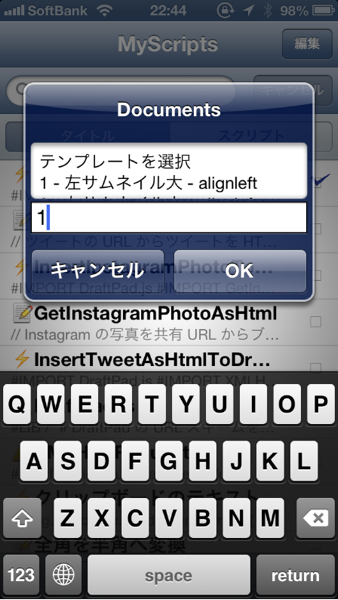
テンプレート選択

テンプレート選択のダイアログです。
デフォルトで1が入力されているので他のに変えたい場合は削除して範囲内の別の数字を入力してください。
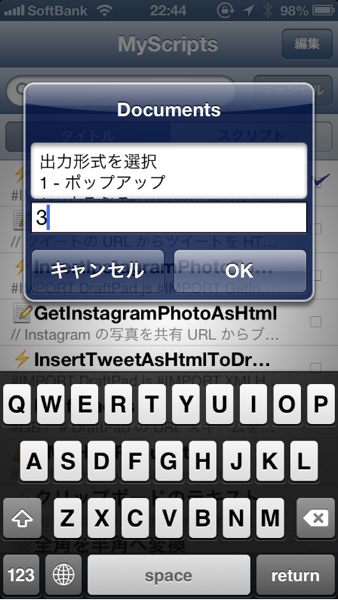
出力形式を選択

出力形式選択のダイアログです。
デフォルトでは1が入力されています。
変更したい場合は削除して範囲内の別の数字を入力してください。
↑の写真ではDraftPadの3を入力しています。
メモの入力

これはおなじみのダイアログですね。
メモを入力します。
他アプリ連携
DraftPad
出力形式でDraftPadの場合は↓のように出力されます。

プレビューアシストで確認してみましょう。

いつも通りのShareHtmlになってますね!!!
するぷろ
するぷろの連携も出来ます。

出力形式の選択ダイアログで2を入力。
この後、メモも入力するとするぷろが起動します。

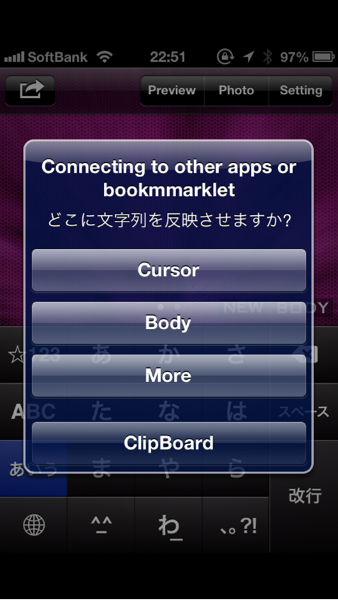
反映箇所を選択。

反映完了!

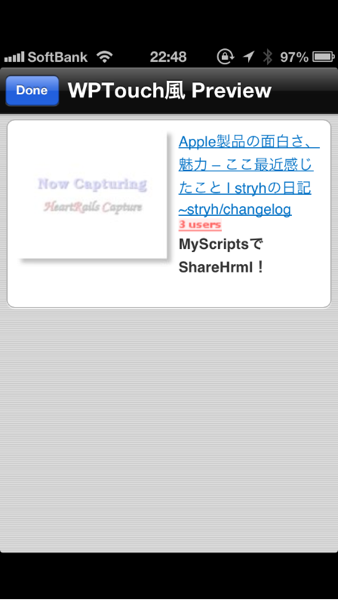
プレビューで確認。
きちんとShareHtmlになってますね \(^o^)/
さいごに
ただ作りたいから作ったスクリプトです。
需要なんて考えてません (; ^ω^)
冒頭でも書きましたが、iPhoneのブラウザーにShareHtmlのBookmarkletを登録されていない方にはいいのかなと思います。
まー、これだけ広まっているShareHtmlですので登録していない方の方が少ないと思いますけどね (; ^ω^)
よければ使ってみてくださいm(_ _)m
関連エントリー
- iPhone5届いた!- LTEの爆速さに顏がこうなった→ ( ゚∀゚)アハハ
- [Instagram] な、なんとユーザ指定がインクリメント検索でできる!ヾ(≧∇≦*)/
- [iPhone][foursquare] Quickinを使おうと決めた2つの理由
- [iPhone]Caps Lockして大文字入力を楽にしよう!
- [Chrome for iOS]Chromeのスワイプが結構良い感じ(´∀`)
- 【iPhone】一番最初にインストールしたアプリは何ですか? #myfirstapp









No commented yet.