
としや(@toshiya240)さん謹製AppHtmlWeb。
自分もお世話になってます。
作って頂いているのにこんな事を言うのはおかしいですが、SafariとDraftPadの行き来無しで実現出来ないものかな〜、と使いながら感じてました。
DraftPadのアシストはhtml、JavaScriptに対応しているのでとしやさんのAppHtmlWebのURLを指定すれば概ねやりたい事はできちゃいます。
しかし、それでは芸がない!
じゃー、自分で作ってしまえということでとしやさんに了承を得てAppHtmlWebをカスタム。
DraftPad『上』っていうのが肝です。
アシスト欲が辿り着いたひとつの答えです。
 DraftPad 1.5.6(無料)
DraftPad 1.5.6(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno – Manabu Ueno(サイズ: 3.3 MB)
全てのバージョンの評価:



 (429件の評価)
(429件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
その前に・・・
としやさん作のAppHtmlWebと同等の機能はあります。
しかし、DraftPad上で動かしている関係で設定の保持をずっとすることは出来ません。
例えば、リンクシェアIDや結果の最大件数等。
そのためURLの後ろにリクエストパラメータと言う形で必要最小限のパラメータを付け、受け取る様にしてます。
一応、設定し保存すれば残りますが、DraftPadのアプリ自体を閉じてしまえば消えてしまいますし、ほっとおくと消えるのでご了承をm(_ _)m
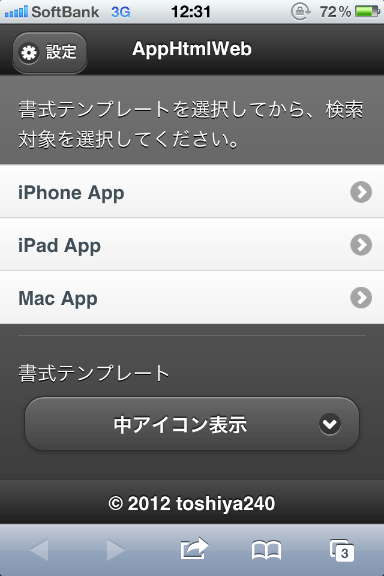
画面
としやさんのと同じ色だと混乱するので変えてあります。
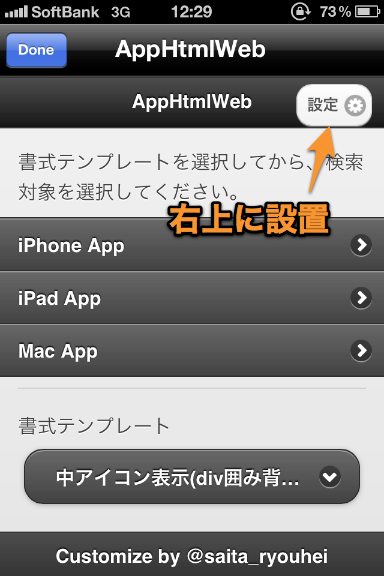
それと“設定”ボタンの位置を敢えて右にしてます。
左だとDraftPadのDoneボタンの近くになってしまい間違ってDoneボタンをタップしてしまうという事を自身で何度かやっていたので左にしました。
としやさん謹製AppHtmlWeb


カスタマイズしたAppHtmlWeb on DraftPad


説明書
現在は4つのパラメータを受け取れる様にしてあります。
パラメータ仕様
| パラメータ名 | 説明 | パラメータ値 |
|---|---|---|
| fmt | 書式テンプレートの番号指定 |
0 – フル表示(SSフル+説明付) 1 – フル表示(SS2枚) 2 – 大アイコン表示 3 – 中アイコン表示 4 – 小アイコン表示 5 – リンクのみ 6 – 大アイコン表示(div囲み背景色有り) 7 – 中アイコン表示(div囲み背景色有り) 8 – 小アイコン表示(div囲み背景色有り) |
| out | 出力方式の番号指定 |
0 – ポップアップ 1 – Textforce 2 – するぷろ |
| aff | リンクシェアID |
指定しない場合はブランク(空白)になります。 |
| cnt | 結果最大件数 | 「1」とか「7」とか「10」をいれる |
パラメータを付けなくてもAppHtmlWeb on DraftPadは動きます。
個人的にはパラメータを付けることをオススメします。
理由は明確でAppHtmlWeb on DraftPad起動後の必要最小限の値は設定されているので、直ぐにアプリ検索できます。
パラメータが無いと全て初期値になりますのであしからず。
それと今回のカスタムにdiv囲み背景色有りという書式テンプレートを追加しています。
もちろん、自分が使いたいので入れただけです。
実際の表示は使い方の箇所で載せます。
使って頂ければ光栄です。
アシストコード
draftpad://self/web?url=http://dl.dropbox.com/u/3486996/static/html/apphtml.html?out=0%26cnt=10%26fmt=7
DraftPadへインポートする場合は以下のリンクをiPhoneでタップしてください。
リンクシェアのIDは抜いているので使われる場合は個人で足してくださいm(_ _)m
パラメータ値は仕様の箇所に書いているものに個人の好みで変えてもらって大丈夫です。
使い方
今更使い方を書いても見ている皆さんは知っているので無駄かもしれませんが復習を兼ね掲載。
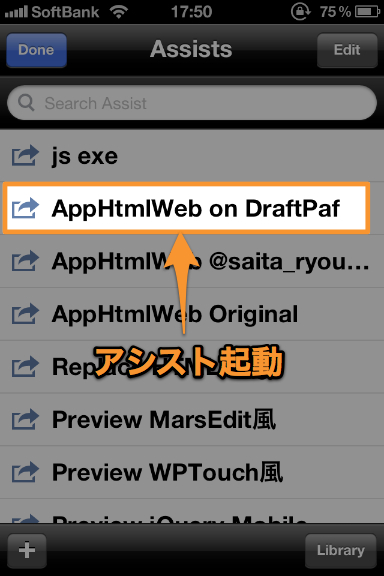
AppHtmlWeb on DraftPad起動

アシストを起動します。

AppHtml on DraftPadの画面が表示。
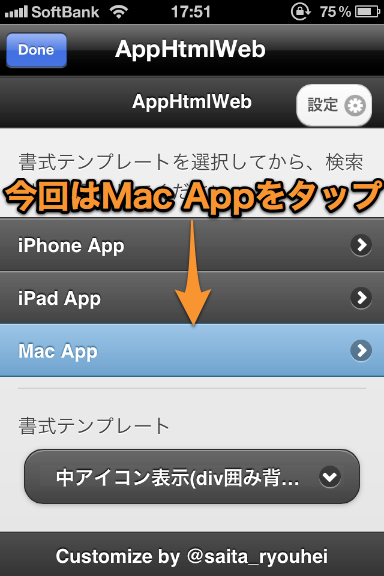
アプリ検索

普段あまりタップしないMac Appをタップ。

アプリ名を入力しOKをタップ。
TextExpander欲しい・・・。

お目当てのアプリのところでキャンセルをタップ。

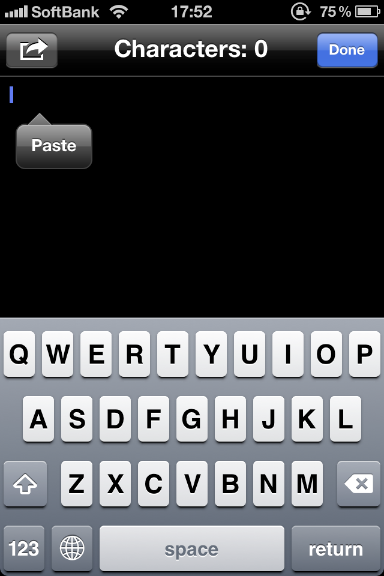
今回は出力方法をポップアップを指定。

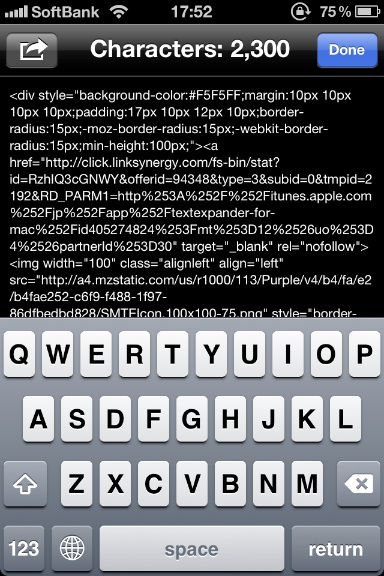
せっせとコピー。
さー確認 (´∀`)

せっせとペースト。

ほいペースト。
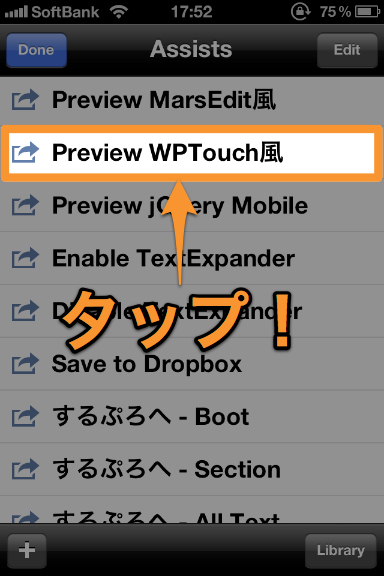
プレビューアシストで確認( ー`дー´)キリッ

プレビューアシスト起動!

きちんと表示されました。 v(・∀・)!
↑のキャプチャーがdiv囲み背景色有りの書式テンプレートでの表示です。
アイコンサイズは中アイコンです。
使用制限
『その前に』の所で書いたこともそうですが、出力方式からDraftPadを削除してます。
理由は動かないからです。
AppHtmlのコアコードはDraftPadを呼び出すために『draftpad:///text?insert〜』のメソッドをCallしてるのですが、これがDraftPad上では動作しません。
恐らく仕様だと思います。
この部分をどう、うまくDraftPadに流し込むかは思案中です。
なので、今後修正する可能性はあります。
それ以外の出力方式は動作しています。
理想はdraftpad:///insert?caret=escapedStringと同じ動きをする形にしたいのですが、今その方法が見つからないです(;´Д` )
DeaftPad.replaceも考えたんですか、これだと置換後にカーソルが文末に移動してしまうのでちょっとよろしくない。
もし良い案があるのであれば@saita_ryouheiまでご連絡をくださいm(_ _)m
画像のリンク切れ問題
AppHtmlで作ったリンクがちゃんと表示されない件が解決した。 Singer Song iPhone
少々加勢してます( ー`дー´)キリッ
ブックマークレット《AppHtmlメーカー》のリンク切れ対応版リリースとWordPress一括変換方法 | 代助のブログ
Tweet載せて頂きありがとうございます!
先日、AppHTMLで生成されるHTMLで画像のリンク切れが発生。
これら取り込み済みです。
最後に
今回カスタムするにあたり、AppHTMLのコアもいじらないといけないかもと思いコア部分のソースを見たのですが、凄いの一言。
JavaScriptでここまでやっちゃうの?ってことまでやってます。
これがJavaScriptの威力、守備範囲の広さなんだろうな。
それと同時にひろさんの凄さを改めて痛感。
コア部分のソースを見てしまうとスゲーとしか言えない。
JavaScript、更にAppHtmlが皆のBlogのインフラを支えている。
ひろさん(@hiro45jp)、これが普通ってやつですね。
本当、凄い。
それとカスタマイズすることを了承してくれた、としや(@toshiya240)さん。
ありがとうございました。
お礼にBlogのリンクを掲載させて頂きます。
Happy-Go-Lucky
:楽天的な, のんきな, 運しだいの, 成行き任せの。 そんな感じで気楽に綴っていきたい。 …
長々としたエントリーを最後まで読んで頂き有難うございました。
取り上げて頂きました
AppHtmlWebをDraftPadで動かすアシストが素晴らしい Singer Song iPhone
@saita_ryouhei さんが素晴らしいアシストを提供してくださいました。 なにしろ on DraftPadですから! …
くらちゃん(@kuracyan)ありがとう!:)
DraftPadのアシスト「AppHtmlWeb」の設定しました! | iPhoneとマヨテキメモ
(∩´∀`)∩ワーイ本当に便利やん! りょーちゃん、ありがとうございます! …
まよさん(@mayo1950)ありがとう!:)
Make a draft by DraftPad
Final adjustment by MarsEdit
関連エントリー
- DraftPad Tips – アシスト要らず。スワイプで全文消去!ヽ(•̀ω•́ )ゝ
- DraftPadアシスト – お好きなタグへReplace!styleも指定できちゃう!?
- G-toolsのBookmarklet作成ダーン! – DraftPad連携もあるよ
- DraftPadを使用して変わったBlog事情
- DraftPadのプレビューアシストを作成!

















No commented yet.