
どうも@saita_ryouheiです。
ちょっと前ですが、アップデートしたMyScriptsのスクリプト、ClipboardUtilAny。
また修正しましたのでお知らせします。
タイトルに少し修正内容を書いてますが、そういうことですw
かなり使い勝手はよくなったのではないかなと個人的に思います。
選択削除、一括選択は実装するのにかなり苦労しました。
結果知ってしまえばそうでもなかったですが、そこに辿りつくまでが大変でした。
その辺りも少し交えてアップデート内容を公開します。
こちらも参考にしてください
- MyScriptsの自作スクリプトであるClipboarUtilAnyを少しだけアップデートしました
- [MyScripts]クリップボードの中身を管理スクリプト公開! / 関連記事のHTML出力付き!
ClipboardUtulAny初公開時のエントリー、前回のアップデート内容を記載したエントリーです。
ご一読しておくことをオススメします。
アップデート版スクリプト
ClipboardUtilAny以外にもClipboardWatch、Copy2Clioboardのスクリプトも必要です。
この2つのスクリプトについては初公開時のエントリー内に登録リンクがあるのでそちらからMyScriptsにインストールして下さい。
修正内容
以下が今回の修正内容です。
- ボタンをグループ化しデザイン変更
- 一括選択・解除
- 選択削除が出来るよう修正
- 出力アプリにTextwellを追加
ボタンをグループ化しデザイン変更

△ボタンの表示を1つ1つからグループ化させ表示するようにしました。
左が修正前で右が修正後です。
一括選択・解除

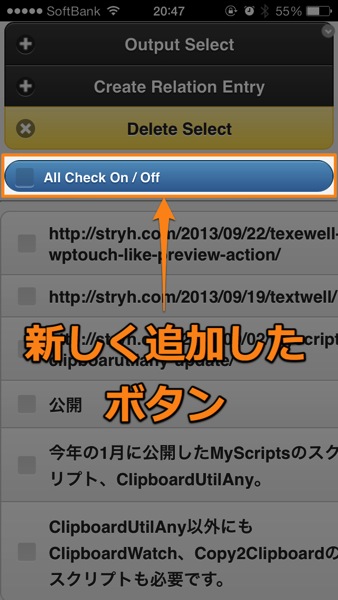
△今回のVer1.2で新しく追加したボタンです。
ボタン名の通り一括選択、一括解除です。
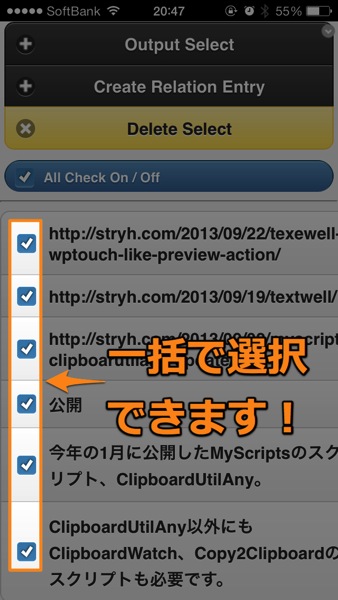
このボタンをタップすると▽下の画像のように一括で選択が出来ます。

再度ボタンをタップすると一括で解除が出来ます。
選択削除が出来るよう修正
今までClipboardUtilAnyでは出来なかった機能。
今までは削除はできていても選択したものだけを削除することは出来ませんでした。
しかし、頑張ってどうにかできるようにしました!

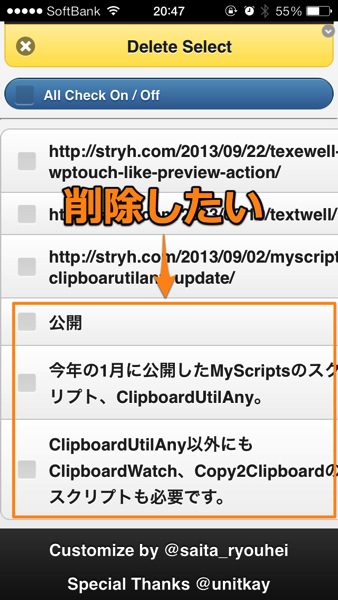
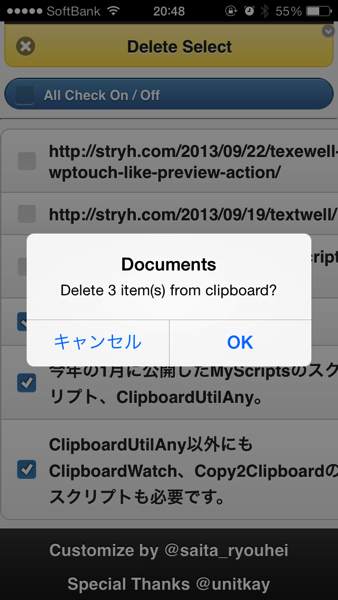
△上のようにURL以外に文字をコピーしてしまったとします。
この文字を消したいという状況としましょう。

チェックボックスにチェックします。
そして・・・

Delete Selectボタンをタップします。

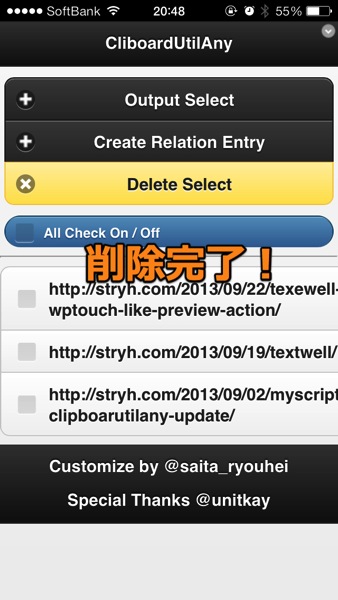
削除完了です!
出力アプリにTextwellを追加
出力アプリにTextwellを追加しました。
選択削除、一括選択は簡単そうで大変だった
選択削除
今まで出来なかった選択削除。
出来ない事はなかったのですが、それを実現するには・・・
- 削除対象を拾い
- 拾った削除対象をJSONのデータから削除
- JSONのデータを削除したのでJSONデータを再構築し順序を詰める
といったコードを書く事になるのでやらなかったというだけです。
言葉で書くと簡単そうですが、これがとても大変w
それに個人で好き勝手に作っているのでそこまでする必要はないかなと思っていた次第です。
しかし、嬉しい事に色々な方がこのスクリプトを使っているようで、そろそろ重い腰を上げて実装しようかなと思いました。
イメージは持っていたので仕事から帰宅後実装したのですが、なかなか上手く動かず、夜更かしという結果。
でも、やっぱり動いた時は本当嬉しいいんですよね(^-^)/
一括選択
ClipboardUtilAnyはjQueryを使っています。
このjQueryを使うことでピュアにJavaScriptで実装するよりも簡単にやりたい事ができます。
この一括選択でもGoogleに「jQuery 一括選択」のような単語を入力すると結構情報がヒットします。
それらを参考に一括選択を実装したのですが・・・動かない・・・orz
色々試してみたのですが、結果動かず。
MyScriptsの開発者である@unitkayさんにも質問し聞いてみましたが、分からず。
軽く途方に暮れていました。
このスクリプトはjQuery以外にjQuery MobileというjQuery使ってスマホに特化した表示ができるライブラリーを使っています。
今度はjQuery Mobileの処理で上手く動いていないのかなと疑問視して調べてみる事に。
そうすると見事にビンゴしました!
jQuery Mobileのcheckboxradioという関数を使用することで無事に解決しました。
いやー、一括選択が動いたときは嬉しかったですね(^-^)/
あとがき…
今回で2回目のアップデート。
使ってくれる人がいるから嬉しい。
使ってくれる人がいなければ2回も修正なんてしないと思います。
有り難い事です。
それと前回の更新時にTwitterで知ったのですが、このClipboardUtilAnyのスクリプトは主にモブログを目的に作りました。
しかし、モブログ以外での目的で使われている方がいるという事。
どう使っているのかというと語学で、辞書検索後の例文収集で使っているとのこと。
自分が全く想像していなかった使い方だったのでビックリしました。
しかし、冷静に考えればそういう使い方も出来るスクリプトだなと思いました。
コピーしたものを貯めておき、後で一気にそれらをコピーし使う。
自分が想定していなかった使い方だったので勉強になりました。
もし、まだ使っていない方がいましたら、是非使ってみて下さい!










Leave a reply