![[ShareHtml]カスタマイズ完了! / ちょっとカッコよく、パワーアップしたShareHtmlです](http://stryh.com/wp-content/uploads/2013/05/sharehtml-publish.jpg)
どうも@saita_ryouheiです!
心待ちにしていた方お待たせしました(えっ?誰も待ってないって?w)。
ちょっと間が空いてしまいましたが、カスタマイズしたShareHtmlを公開します!
もし気に入って、使って頂けたら嬉しいです。
カスタム内容
先日のエントリーで少しだけ触れましたが、改めてカスタム内容を記載します。
- サイトタイトル・サイトURL除去
- 出力形式の選択をプルダウンにカスタム
- 出力アプリを増加
- 出力時のアプリを固定せず選択できるようにカスタム
- はてぶ数の表示有無を選択性にカスタム
- ブックマークレット生成時のUIをアニメーションでカスタム
カスタム内容、きちんと書いてみるとそれなりにありますね (; ^ω^)
責任持って説明しないと (; ^ω^)
あっ、もし使って頂けるならご自身のサイト、ブログ等でご紹介してもらって構いませんm(_ _)m
カスタムしたShareHtmlのページです
こちらがカスタムしたShareHtmlのページになります。
ブックマーク等はこちらのページにアクセスし行ってください。
カスタム内容を1つずつ説明!
サイトタイトル・サイトURL除去
こちらはDraftPadのアシストエントリーのリンクです。
このアシストでもサイトタイトル、サイトURLの入力があります。
今回カスタマイズしたShareHtmlでも同様の入力欄がありますので参考にして頂き入力して下さい。

サイトタイトル・サイトURLは任意なので入力してもしなくてもどちらでも構いません。
出力方法の選択をプルダウンにカスタム

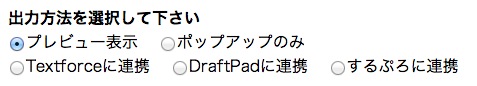
↑のキャプチャは本家のひろ(@hiro45jp)さんのShareHtmlの出力方法の選択肢です。
これを・・・

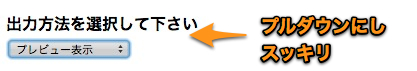
プルダウン式にしスッキリさせましたヽ( ・∀・)ノ
出力アプリを増加
本家ShareHtmlより出力アプリを増やしました。
以下のアプリにも出力できるようにカスタムしました。
出力時のアプリを固定せず選択できるようにカスタム

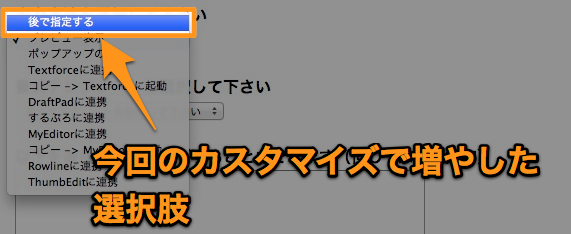
今回のカスタマイズで増やした選択肢 “後で指定する”。
これは今回のカスタマイズの目玉かなと勝手に思ってます。
この後で指定するというのはShareHtmlのブックマークレット起動時に出力アプリを指定する選択肢です。
文章で説明するよりiPhoneの画面を使用し説明した方がイメージしやすいと思うのでここからはiPhoneの画面を使用し説明します。

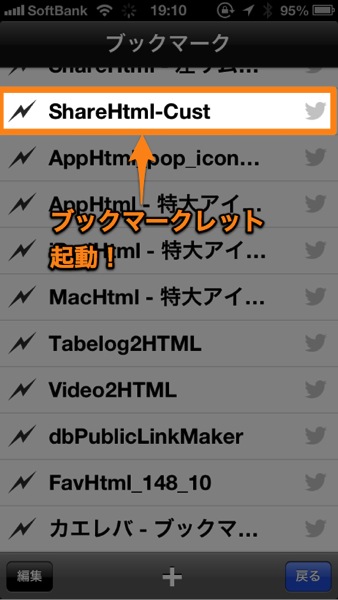
まずはShareHtmlでHTMLを生成する対象のページに移動します。

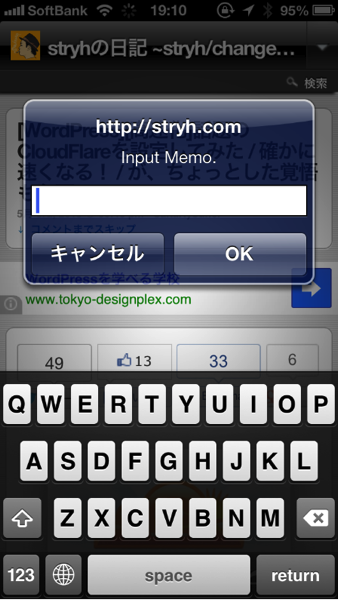
移動後、ブックマークに登録したカスタマイズしたShareHtmlを起動します。

起動後、コメントを入力するポップアップが表示されます。
ここまではいつものShareHtmlと同じです。

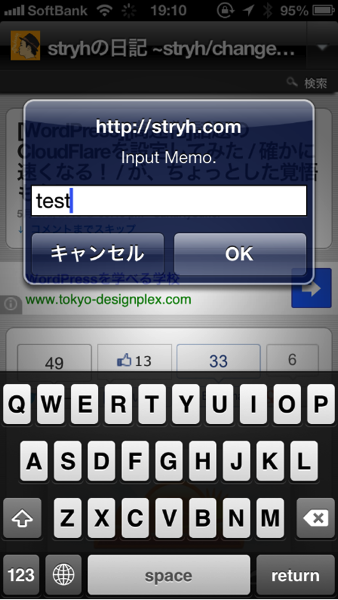
今回はtestと入力します。
入力後、OKをタップします。

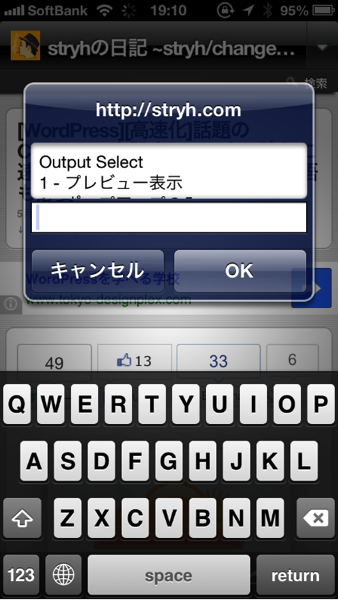
↑のポップアップが今回カスタマイズした後で指定する時のポップアップになります。
後で指定するという事なのでここで出力方法を選択し、対象の数字を入力して下さい。
以下が選択肢になります。
- 1 – プレビュー表示
- 2 – ポップアップのみ
- 3 – Textforceに連携
- 4 – コピー -> Textforce起動
- 5 – DraftPadに連携
- 6 – するぷろに連携
- 7 – MyEditorに連携
- 8 – コピー -> MyEditor起動
- 9 – Rowlineに連携
- 10 – ThumbEditに連携
なぜ今回このような仕様にしたのかというお話をちょっとさせてください。
iPhone/iPadでブログを書く際に使用するアプリはちょっと前と比較すると色々と増えていると思います。
その増えたアプリ分を画面の出力方法の選択肢にするのも有りなのですが、仮に使うアプリを固定にせず色々と使われている場合、それ分のブックマークレットをブックマークに登録する必要があるかと思います。
それはそれでちょっと手間なので「後で指定する」という選択肢を増やしブックマークレット起動後に指定できる様カスタマイズした次第です。
もし、使うアプリが固定されているというのであれば、後で指定するを使わず出力方法でアプリを指定しブックマークレットを生成して貰えればと思います。
あと選択肢に「コピー -> ○○起動」(○にはアプリ名が入ります)という選択肢が2つあります。
これはふぃーぷれ(@feelingplace)さんのブックマークレットを参考にさせてもらい選択肢として追加しました。
はてぶ数の表示有無を選択制にカスタム
これはShareHtmlのテンプレートからはてぶ数表示部分のHTMLを除去してしまえばはてぶ数が表示されない様にできるのですが、どの部分を除去すればいいのか分からない方もいるかもしれないのでこれを選択肢として設けテンプレートに反映出来る様にしました。

デフォルトでは「表示する」を選択した状態にしています。
表示したくない場合は「表示しない」を選択しブックマークレットを生成して下さい。
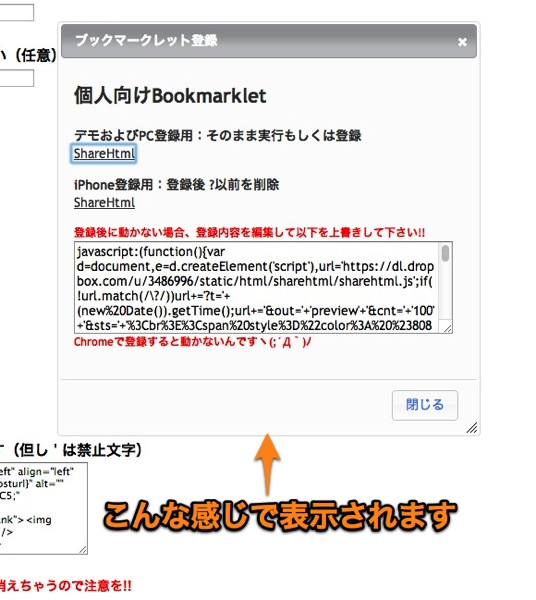
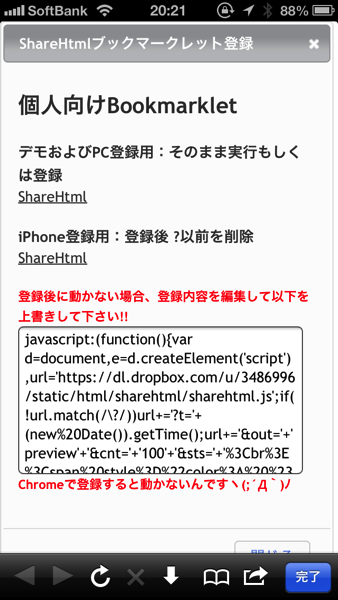
ブックマークレット生成時のUIをアニメーションでカスタム

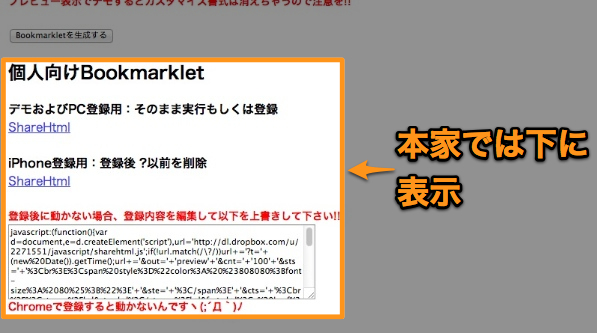
本家の場合はBookmarklet生成ボタンをクリックすると↑の様に下部に表示されるかと思います。
これをjQueryを使用し左側からスライドさせる様な感じで表示するようカスタマイズしてみました。

↑はブラウザーでのブックマークレット生成時の表示です。

↑はiPhoneでのブックマークレット生成時の表示です。
「閉じる」ボタンが下部にありますが、これをクリックしたときもアニメーションで閉じる仕組みになっています。
これについては画像を見るより、実際にご自分でブックマークレット生成を行うと分かりやすいかと思います。
PCのブラウザーでは画面真ん中。
iPhoneでは画面におさまるサイズで表示。
この表示の見せ方。
今回ちょっと工夫した所です。
最後に
長々としたエントリーを最後まで読んで頂きありがとうございますm(_ _)m
当エントリー中でひろさんのShareHtmlを本家と何度か書きましたが、本家のShareHtmlがあったからこそ今回のカスタマイズが出来たと思っています。
それと勝手ではありますが、尊敬・感謝の気持ちも込め本家と記載しました。
ひろさんに今回のカスタマイズの件を相談した際、快く承諾していただき本当にありがとうございます。
本家ShareHtmlで事が足りているのであれば無理に今回カスタマイズしたShareHtmlを使う必要はないと思います。
再度ブックマークレットを作り直す手間が掛かるのでちょっと面倒ですけど、当エントリーに記載したカスタマイズ内容を気に入って貰えたら使って頂ければと思いますm(_ _)m












No commented yet.