
つい先日、どんぴさん(@donpy)のRSSチェックアカウント
@CDIPのツイートから見つけたアプリ。
Poster – a WordPress blog editor
WordPressのブログエディターのアプリ。
iPhoneのブログエディターだとするぷろ、もしくはWordPressのオフィシャルアプリが認知度もあり使われている人も多いと思います。
するぷろはご存知の通りURLスキームに対応しているのでDraftpadと連携が可能。
しかし、WordPressオフィシャルアプリはURLスキームには対応していないです。
ブログエディターでURLスキームに対応しているのが少ない中、PosterはURLスキームに対応。
URLスキームに対応していると知り、早速Draftpadのアシストを作ってみました。
 Poster – a WordPress blog editor 1.4.0(¥350)
Poster – a WordPress blog editor 1.4.0(¥350)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Tom Witkin – Tom Witkin(サイズ: 3.1 MB)
全てのバージョンの評価: 無し(0件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応 DraftPad 1.6(無料)
DraftPad 1.6(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno – Manabu Ueno(サイズ: 0.6 MB)
全てのバージョンの評価:



 (461件の評価)
(461件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
そもそもPosterのスキームは?
最初からPosterのURLスキームを知っている訳ではないです。
それよりもそもそもURLスキームに対応しているのかさえも知らないというスタート。
じゃーどうする?
便利な事にダウンロードしているアプリのURLスキームを調べる方法がある。
[Å] 自分の持っているiPhoneアプリのURLスキームを調べる方法をご紹介(Macユーザー限定) | あかめ女子のWebメモ
今、最も勢いのあるあかめさん(@mk_mizuho)のURLスキームの調べ方のエントリー
この方法でPosterのURLスキームを発見。
posterapp://
これがPosterのURLスキーム。
Draftpadアシストをどう作る?
スキームだけでは何も出来ないので他にPosterに関する情報が無いものかググる。
出てきた情報が↓のサイト。
Poster – Developer Documentation
PosterのDevelopperドキュメント。
ここの情報を元にアシスト作成。
Draftpadアシスト
上記リンクをiPhoneでタップして頂ければDraftPadにインポートされます。
Poster New Entryの使い方
ちょっとするぷろっぽい感じになります。
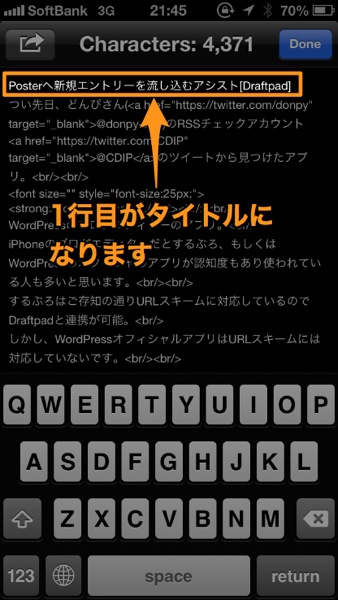
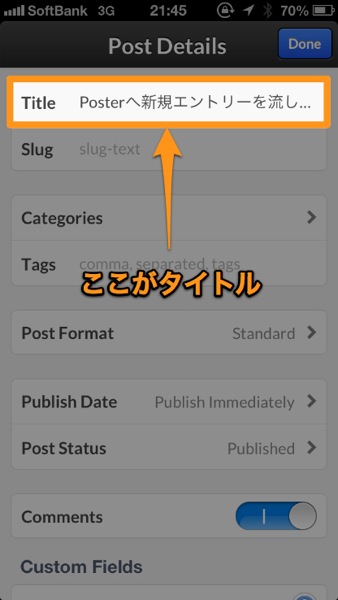
タイトル

エントリのタイトルは1行目に指定して下さい。
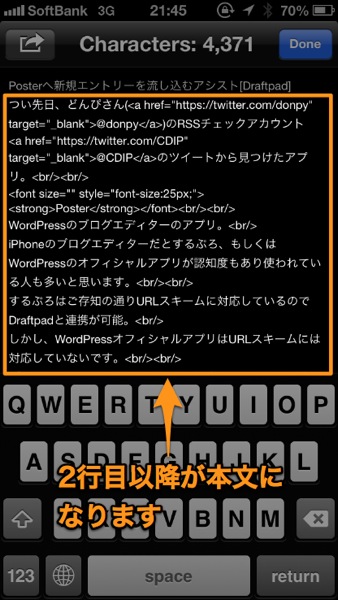
本文

そして2行目以降が本文になります。
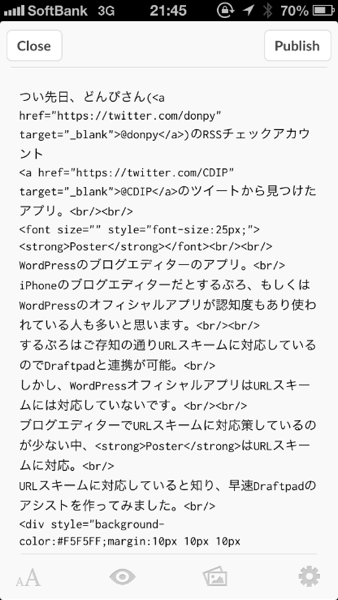
これさえ守ってもらえれば後はPosterへ流し込むアシストを起動するだけです。
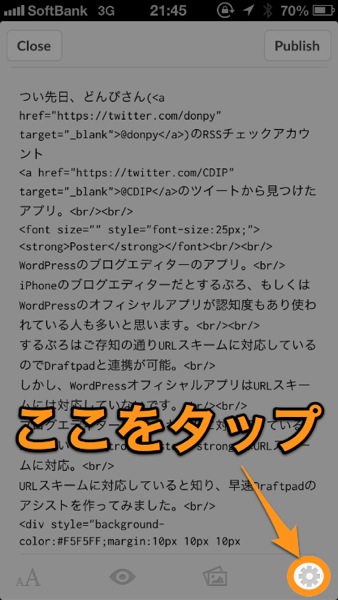
実際のPosterの画面
本文

タイトル
タイトルは違うところにあります。

↑の箇所をタップすると・・・

さいごに
今回のPosterへ流し込むアシスト。
意外とサクッと作れよかったです。
まだPoster自体まだリリースされたアプリでも自分自身まだ使いこなせていないアプリ。
その中で1番嬉しいのはTextExpanderにデフォルトで対応されているのがGood!
ブログ書くのにTextExpanderは手放せないだけにとても嬉しい設定。
DraftpadもiPhone5に対応され、しかもWordPress Editorの新鋭が現れ、ますますモブログしたくなりますね。
それとまだ構想中ですが、このエントリーを書いている最中に「もしかして、あのしたいことはこうやればできるんじゃないかな?・・・」っていうアシストが思い浮かんでいます。
これについては気長に作っていこうと思います。
関連エントリー
- [iPhoneアプリ] DraftPadがiPhone5に対応されました!
- [お知らせ][AppHtmlWeb on DraftPad] 画像リンク修正しました
- まとめページ作ったよ! – ついでにDraftoadアシストのインポートもしやすくしたよー
- DraftPad上でAppHtmlWebが動く?! – アシスト欲が辿り着いたひとつの答え
- TextExpanderの威力恐るべし! – HTMLタグがスイスイ出てくる!
- DraftPad Tips – アシスト要らず。スワイプで全文消去!ヽ(•̀ω•́ )ゝ









No commented yet.