
第4弾アシストです。
以前、Headingタグへの置換アシストを作成しました。
今回はul、ol、liタグへ置換するアシストになります。
自分が良く使うので作ってみただけです (; ^ω^)
DraftPadのアシストを作ってみた – Headingタグへの置換(h1~h6タグ) | stryhの日記 ~stryh/changelog
DraftPadのアシストを作ってみた – Headingタグへの置換(h1~h6タグ) …
 DraftPad 1.5.4(無料)
DraftPad 1.5.4(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno – Manabu Ueno(サイズ: 3.3 MB)
全てのバージョンの評価: 


 (417件の評価)
(417件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
アシストコード
draftpad://self/web?source=<script>location.href=%22draftpad:///webdelegate?load=f%22;f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{var type=prompt(%22ul(1),ol(2),li(3)タグへ置換\n1〜3のどれかを入力してください%22);if(null!=type){var replaceFlg=false,sTmp=s;if(1==type){s=s.replace(s,%22<ul>%22+s+%22</ul>%22);replaceFlg=true;}else if(2==type){s=s.replace(s,%22<ol>%22+s+%22</ol>%22);replaceFlg=true;}else if(3==type){s=s.replace(s,%22<li>%22+s+%22</li>%22);replaceFlg=true;}else{alert(%22範囲外です。\n1〜3を入力して下さい。%22);}if(replaceFlg){t=t.replace(sTmp,s)}}draftpad.replace(t,t.length,0);}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>
Headingタグへの置換アシストの応用です。
使い方

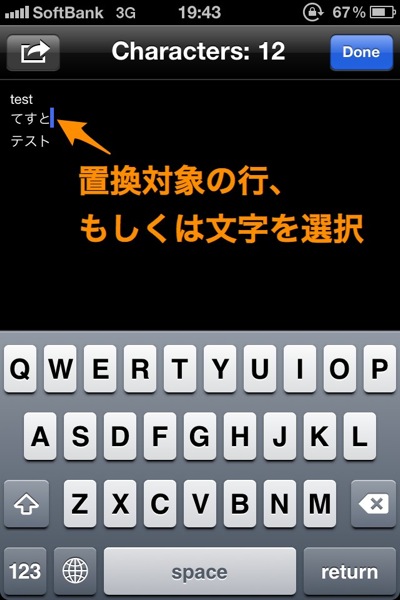
置換したい文字の行、または文字を選択します。

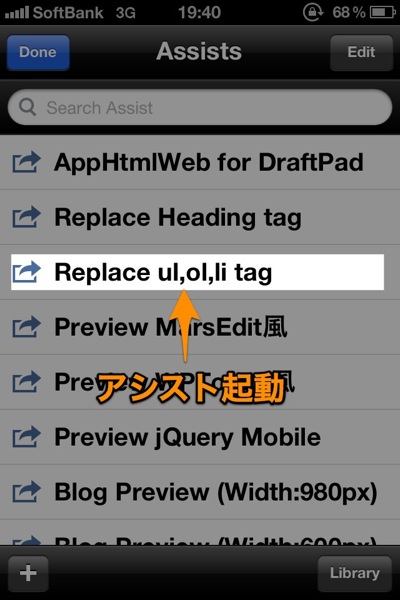
アシスト起動!

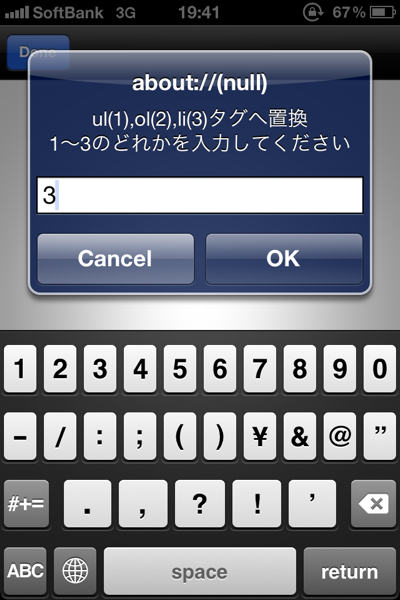
ここからはHeadingタグへ置換するアシストと同じです。

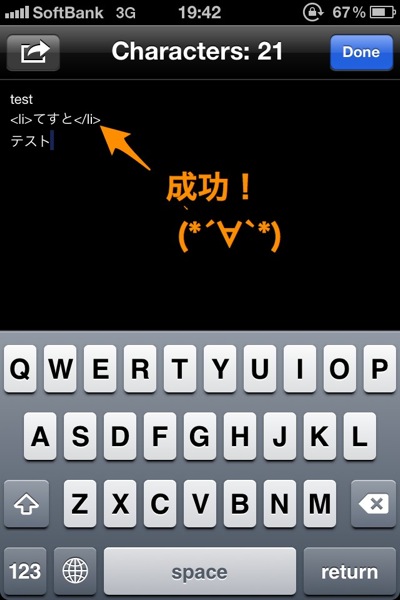
成功!!!
最後に
いや〜、アシスト作成って本当面白いですね (*´∀`*)
関連エントリー
G-toolsのBookmarklet作成ダーン! – DraftPad連携もあるよ | stryhの日記 ~stryh/changelog
Bookmarkletは既に他の方がWeb上に公開されているのですが、見事に動かない。 なので、動かないけどそれを参考にして動くBookmarkletにしました。 ついでにDraftPadに流し込めるようアシストも作成! …
DraftPadを使用して変わったBlog事情 | stryhの日記 ~stryh/changelog
DraftPadをダウンロードし使い始めまだ数週間しか経ってませんが、自分のBlog事情が良い方向に変わった気がします。 …
DraftPadのプレビューアシストを作成! | stryhの日記 ~stryh/changelog
遂にDraftPadでBlogの下書きプレビューが出来るアシストを作成。 …
DraftPadのアシストを作ってみた – Headingタグへの置換(h1~h6タグ) | stryhの日記 ~stryh/changelog
Headingタグ(h1~h6)の置換のアシストなら作れるんしゃねー?ってノリで作ってみました( ›◡ु‹ ) …











Leave a reply