
そもそもG-toolsを知らない人がいるかも知れませんね。
Amazonの商品紹介のHTMLをパターンに応じて作ってくれるサービスです。
Amazonのアフィリエイトプログラムに申し込んでいるのであれはアソシエイトID指定でアフィリエイトを含んだ状態でHTMLが作られます。
自分はMusicLogのエントリーでG-toolsを使いHTMLを生成して使ってます。
Bookmarkletは既に他の方がWeb上に公開されているのですが、見事に動かない。
なので、動かないけどそれを参考にして動くBookmarkletにしました。
ついでにDraftPadに流し込めるようアシストも作成!
G-Tools ブログとAmazon(アマゾン) アソシエイトでアフィリエイト
G-toolsのサイト
Bookmarklet
PC用・iPhone用と2つあります。
理由はPCとiPhoneでAmazonのサイト構造が違う為です。
PC用
Bookmarklet
javascript:d=document;asin=d.getElementById(%22ASIN%22).value;void(d.location.href='http://www.g-tools.com/tools.php?view=styles&asin='+asin);
使い方

ブラウザーからAmazonの商品詳細ページにいきます。
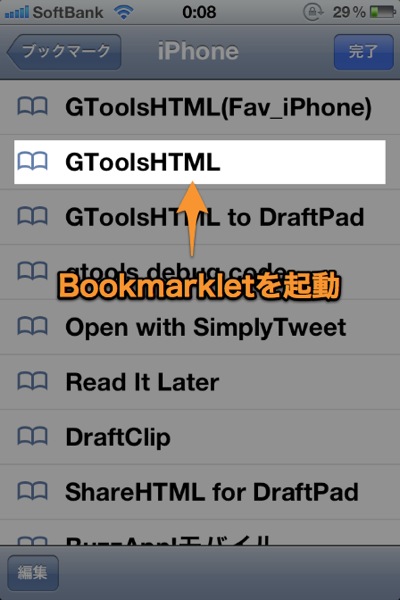
その後にBookmarkletを起動。
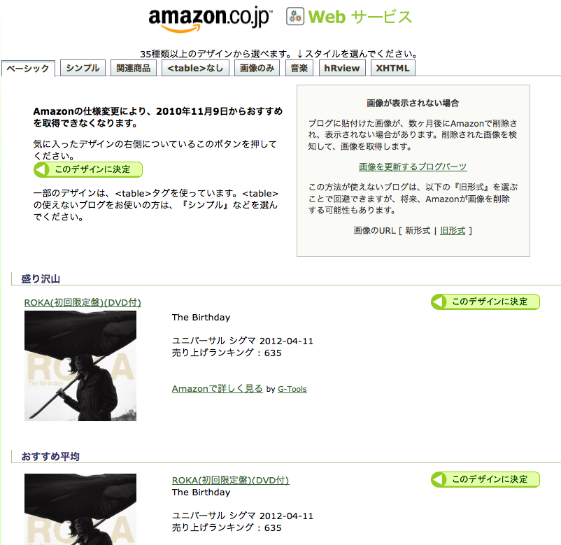
起動すると↓のG-Tools画面にいきます。
上部にあるタブからデザインを選択できます。

iPhone用
Bookmarklet
javascript:var%20d=document;asin=d.getElementsByName(%22a%22)%5B0%5D.value;void(d.location.href='http://www.g-tools.com/tools.php?view=styles&asin='+asin);
使い方

iPhoneでAmazonの商品詳細ページへ行きます。

Bookmarklet起動。

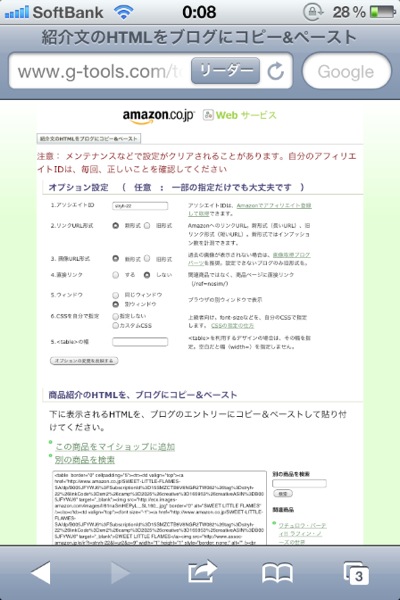
起動後、G-Toolsの画面が表示されます。
DraftPadへHTMLを流し込むBookmarklet
Bookmarklet
javascript:location.href='draftpad:///caret?text='+encodeURIComponent(document.getElementById(%22code%22).value);
使い方
iPhone用Bookmarklet操作の最後からの操作になります。

デザインを決め↑のページに行きます。

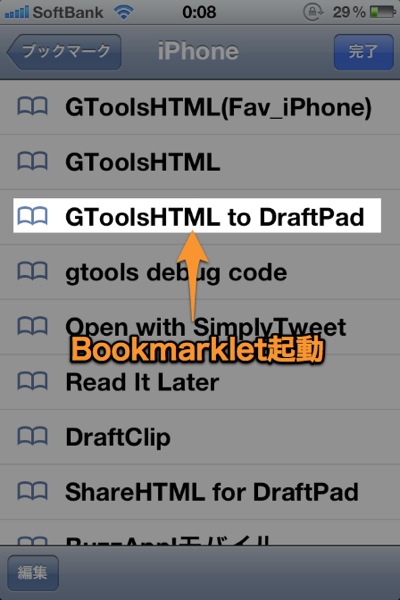
Bookmarkletを起動。

きちんと入りました (´∇`)
DraftPadプレビューアシストで確認( ー`дー´)キリッ

このように表示されます。
参考にしたサイト
Developer | DraftPad
Developer …
DraftPadのDeveloperサイト。
英語です。









No commented yet.