
遂にDraftPadでBlogの下書きプレビューが出来るアシストを作成。
DraftPadにもHTML Previewがありますが、それでは物足りなく自分で作りました。
今回作るにあたり次の3点を意識。
- MarsEditみたいなプレビューを見てみたい。
- WPTouchみたいなプレビュを見てみたい。
- jQuery Mobileの表示もしてみたい。
で、試行錯誤の上なんとか作成できました。
意外に作り終えると難しいことではないんだなと。
難しく考えていた自分が情けない…orz
宜しければ使ってみて下さい。
DraftPadアシスト作成デビューエントリー
DraftPadのアシストを作ってみた – Headingタグへの置換(h1~h6タグ) | stryhの日記 ~stryh/changelog
で、Headingタグ(h1~h6)の置換のアシストなら作れるんしゃねー?ってノリで作ってみました( ›◡ु‹ ) …
Headingタグへの置換アシスト作成のエントリー
DraftPad
 DraftPad 1.5.4(無料)
DraftPad 1.5.4(無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno – Manabu Ueno(サイズ: 3.3 MB)
全てのバージョンの評価: 


 (412件の評価)
(412件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
その前に・・・
このプレビューアシストはHTMLでBlog下書きを書く際に有効です。
なので、<br/>タグを書かないと改行はされません。
少々使い方が限定されてしまいますが、もしHTMLでBlogを書かれてるのであればお役に立つアシストではないかなと思っています。
MarsEdit風 Preview
MarsEdit風のPreviewです。
アシストのURLにCSSへのリンクを含めています。

自分の場合は必要なCSSだけを外部ファイル(今回であればDropbox上に作成)にしそれを指定しています。
もし、Blogで複数つかっているのであれば↓な感じで。
<link rel="stylesheet" href="http://stryh.com/wp-content/themes/ModernStyle/css/screen.css" type="text/css" media="screen, projection" /><link rel="stylesheet" href="http://stryh.com/wp-content/themes/ModernStyle/css/print.css" type="text/css" media="print" />
それとHTMLの構造によってCSSの適応が違ってくるのでそれもアシストのURLに含めています。
MarsEditのPreview時にCSSを適応する方法
あまり関係ないですが、少しでも参考になれば。
Happy-Go-Lucky: MarsEdit のプレビューにブログの CSS を適用する
@toshiya240さんのエントリー
[Mac App]コレしかない!No.1ブログエディタ「MarsEdit」 | nori510.com
@nori510さんのエントリー
下記のアシストはCSSは当BlogのCSS、HTMLになっています。
適宜変えて使用して下さい。
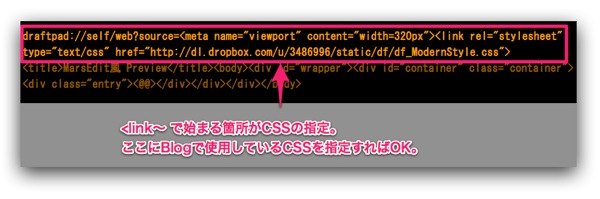
draftpad://self/web?source=<meta name="viewport" content="width=320px"><link rel="stylesheet" type="text/css" href="http://dl.dropbox.com/u/3486996/static/df/df_ModernStyle.css"><title>MarsEdit風 Preview</title><body><div id="wrapper"><div id="container" class="container"><div class="entry"><@@></div></div></div></body>
実際のプレビュー画面

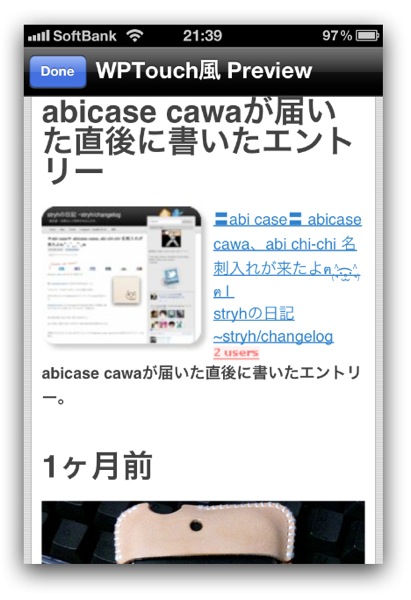
WPTouch風 Preview
WPTouch風は下記アシストのURLをDraftPadに入れてアシストを起動してください。
draftpad://self/web?source=<meta name="viewport" content="width=device-width,user-scalable=no"><link href="http://dl.dropbox.com/u/3486996/static/df/df_iPhone.css" rel="stylesheet" type= "text/css" media="only screen"><html><title>WPTouch風 Preview</title><body><div class="content"><div class="post"><div id="singlentry" class="left-justified"><div id="singlentry"><@@></div></div></div></body></html>
実際のプレビュー画面

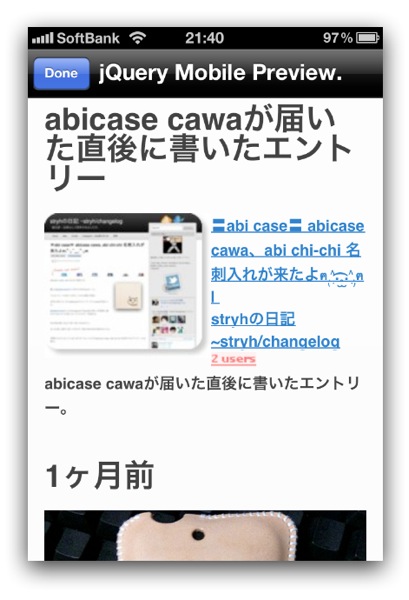
jQuery Mobile Preview
個人的にやってみたかったjQueryMobileの表示。
見て分かる通り、アシストのURLにベタに諸々を渡しているだけです。
draftpad://self/web?source=<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"/><link rel="stylesheet"href="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.css"/>;<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>;<script src="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.js"></script>;<link href="http://dl.dropbox.com/u/3486996/static/df/df_iPhone.css" rel="stylesheet" type= "text/css" media="only screen and (max-device-width: 480px)"><title>jQuery Mobile Preview.</title></head><body><div data-role="page"><div data-role="header"><p>iPhone Preview</p></div><div data-role="content"><p><@@></p></div><div data-role="footer"><p>Made in @saita_ryouhei</p></div></div></body></html>
実際のプレビュー画面

参考にさせて頂いたエントリー
DraftPadで縦書きプレビューに挑戦してみました – W&R : Jazzと読書の日々
最後に
需要は・・・多分ないと思います (; ^ω^)
個人的に欲しいなと思ったアシストを作っただけなので (; ^ω^)
もし使ってみたいと思いましたらDraftPadに入れて使って頂ければと思います。











No commented yet.