
遅ればせながら今になりDraftPadをダウンロードし使ってます。
使う前にググってみたんですか、好評ばかりで実際に使ってみたら本当サクサク動いて素晴らしいアプリ
で、その中でアシストというのがありDraftPadに更に機能を追加してくれる仕組みがあります。
最初はMarsEditまがいのプレビューをアシストで作れないものか思案したのですが試行錯誤した結果断念。
で、Headingタグ(h1~h6)の置換のアシストなら作れるんしゃねー?ってノリで作ってみました( ›◡ु‹ )
 DraftPad 1.5.4 (無料)
DraftPad 1.5.4 (無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno – Manabu Ueno(サイズ: 3 MB)
全てのバージョンの評価: 


 (411件の評価)
(411件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
そもそもこのアシストを作ろうと思ったきっかけ
ノリという面もありますが、当Blogを見て下さっている方には気づいている方がいるかもしれませんが、見出しを付けで書いています。
見出しがあった方が読み易いのかなという主観な判断ではありますが。
そこで折角DradtPadをインストールしたことだし、アシストでJavaScriptが使えるみたいなので見出しに置換するアシストを作ってみようというのがキッカケになります。
アシストのURL
こちらがアシストのURLになります。
draftpad://self/web?source=<script>location.href=%22draftpad:///webdelegate?load=f%22;f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{var type=prompt(%22h1〜h6タグへの置換\n1〜6のどれかを入力してください%22);if(null!=type){var replaceFlg=false,sTmp=s;if(1==type){s=s.replace(s,%22<h1>%22+s+%22</h1>%22);replaceFlg=true;}else if(2==type){s=s.replace(s,%22<h2>%22+s+%22</h2>%22);replaceFlg=true;}else if(3==type){s=s.replace(s,%22<h3>%22+s+%22</h3>%22);replaceFlg=true;}else if(4==type){s=s.replace(s,%22<h4>%22+s+%22</h4>%22);replaceFlg=true;}else if(5==type){s=s.replace(s,%22<h5>%22+s+%22</h5>%22);replaceFlg=true;}else if(6==type){s=s.replace(s,%22<h6>%22+s+%22</h6>%22);replaceFlg=true;}else{alert(%22範囲外です。\n1〜6を入力して下さい。%22);}if(replaceFlg){t=t.replace(sTmp,s)}}draftpad.replace(t,t.length,0);}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>"
こちらはURL部分になりますので、コピーしてDraftPadに登録して下さい。
アシスト名は適当に付けて下さい。
アシストのコード
draftpad://self/web?source=<script>location.href=%22draftpad:///webdelegate?load=f%22;f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{var type=prompt(%22h1〜h6タグへの置換\n1〜6のどれかを入力してください%22);if(null!=type){var replaceFlg=false,sTmp=s;if(1==type){s=s.replace(s,%22<h1>%22+s+%22</h1>%22);replaceFlg=true;}else if(2==type){s=s.replace(s,%22<h2>%22+s+%22</h2>%22);replaceFlg=true;}else if(3==type){s=s.replace(s,%22<h3>%22+s+%22</h3>%22);replaceFlg=true;}else if(4==type){s=s.replace(s,%22<h4>%22+s+%22</h4>%22);replaceFlg=true;}else if(5==type){s=s.replace(s,%22<h5>%22+s+%22</h5>%22);replaceFlg=true;}else if(6==type){s=s.replace(s,%22<h6>%22+s+%22</h6>%22);replaceFlg=true;}else{alert(%22範囲外です。\n1〜6を入力して下さい。%22);}if(replaceFlg){t=t.replace(sTmp,s)}}draftpad.replace(t,t.length,0);}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>
↑は1行ですが、これを分解すると↓な感じになります。
draftpad://self/web?source=<script>location.href=%22draftpad:///webdelegate?load=f%22;f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{
var type = prompt(%22h1〜h6タグへの置換\n1〜6のどれかを入力してください%22);
if (null != type) {
var replaceFlg = false,sTmp = s;
if (1 == type) {
s = s.replace(s, %22<h1>%22 + s + %22</h1>%22);
replaceFlg=true;
}else if(2 == type){
s=s.replace(s,%22<h2>%22+s+%22</h2 > % 22);
replaceFlg = true;
} else if (3 == type) {
s = s.replace(s, %22<h3>%22 + s + %22</h3>%22);
replaceFlg=true;
}else if(4 == type){
s=s.replace(s,%22<h4>%22+s+%22</h4 > % 22);
replaceFlg = true;
} else if (5 == type) {
s = s.replace(s, %22<h5>%22 + s + % 22 </h5>%22);
replaceFlg=true;
}else if(6 == type){
s=s.replace(s,%22<h6>%22+s+%22</h6 > % 22);
replaceFlg = true;
} else {
alert( %22範囲外です。\n1〜6を入力して下さい。 %22);
}
if (replaceFlg) {
t = t.replace(sTmp, s)
}
}
draftpad.replace(t,t.length,0);}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>
トリッキーな事はしていません。
%22は「”(ダブルクォーテーション)」をエンコードしたものです。
「t」が文章全てが格納される変数、「s」が選択されている文字、もしくは今いる1行の文字です。
この変数を使いタグへの置換処理を行っています。
最初の1行目、最後の1行目はお決まりの作法と思って下さい。
しかし、きちんとそれ相応の事はしています。
仕様・使い方
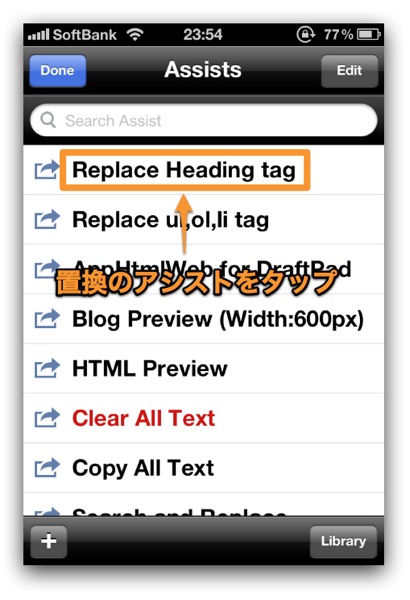
置換したい文字選択、行移動

アシスト起動

次なるアシストのヒントが・・・。
1〜6を入力

1〜6のどれかを入力。
1〜6の数値は以下のタグに対応しています。
- 1 → h1タグ
- 2 → h2タグ
- 3 → h3タグ
- 4 → h4タグ
- 5 → h5タグ
- 6 → h6タグ
一応エラー処理もしてます。

1〜6以外の値を入力するとこういうのが表示されます。
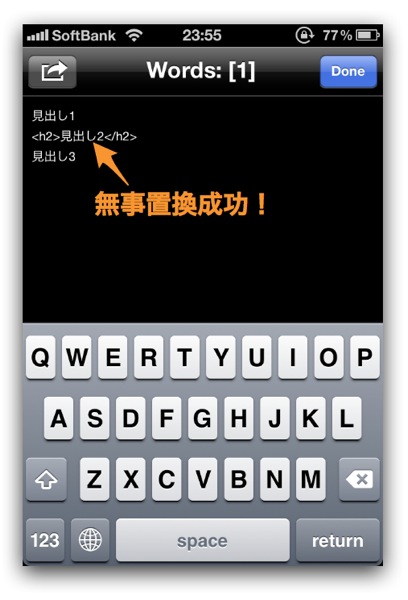
置換成功!

きちんと置換されています。
少々問題もあります
文書を作成している中で当アシストを使う分には良いのですが、作成しその後で使うとカーソルが文末に移動してしまいます。
長い文書を書いた後に当アシストを使うとカーソルが文末に移動してしまい、「あれ〜、どこだっけ?」と、今編集していた箇所が分からなくなってしまうことがあるかと思われるので了承を。
アシストを作る際に参考にしたエントリー
DraftPad用の置換アシストを作成するアシスト GREPMaker – W&R : Jazzと読書の日々
置換処理のコードを参考にさせてもらいました:)
\( `д´)/ ニャー…ねこになりた~い♪: DraftPadのAssistを作りたい
@toraxoさんのエントリー
DraftPadの仕様面の参考にさせてもらいました。
DraftPadって何?を知るには
iPhone・iPadユーザーの全てにオススメできる無料のメモアプリ「DraftPad」が超絶便利な10の理由 | なまら春友流
@spring_friendsさんのエントリー
良いエントリーです。参考になります。
DraftPad | Singer Song iPhone
@kuracyanのDraftPadに関連したエントリー。
使い倒しているだけに良いエントリーだらけ。
JavaScriptを1行にしたりエンコードしたり
で参考にさせていただいたエントリー
Bookmarkletを編集して再びBookmarkletにする | 普通のサラリーマンのiPhone日記
@hiro45jp兄貴のエントリー!
大いに参考にさせてもらいました。
いちいち行末に移動して改行を削除する面倒な作業もなくヒロさんのエントリーを参考にWebのサービスを使いサクッと出来ました。
JavaScriptをサクッと実行させたいときに使ったサービス
JavaScriptオンラインエディタ – JavaScriptist
最後に
@hiro45jpさん、@feelingplaceさんのBookmarkletといい、@toshiya240さんのMarsEditのプラグインといいどれもこれも素晴らしいツール。
いつか自分も作ってみたいなと思いウズウズしていただけに今回のDraftPadのアシスト、作れて感慨深いです。
需要は無視しているので気に入ってい頂けた方に使って頂ければと思います (; ^ω^)
今回のアシストで似た事が他のタグ置換でも出来るので需要を無視して作ります( ー`дー´)キリッ
なので、続きのエントリーが早々にも出来上がると思います。













No commented yet.