
どうも@saita_ryouheiです。
Textwellの豆知識をネタにしたエントリーでも。
と言っても、オフィシャルのドキュメントには書かれているんですけどねf(^^;;
T.closeletsは3秒経過の後、Webビューを閉じます。
最初はバク?と思ってましたが、よくよく考えれば当然の動き。
だって、閉じるボタンタップしたときの処理なのですから。
オフィシャルのドキュメント
△オフィシャルのドキュメントです。
英語ですが、きちんと3秒で終了することは記載されてます。
Also, each closelet function must complete the task and close the web view by executing T() in 3 seconds after the user chooses one from the closelet menu. After 3 seconds, Textwell force the web view to be closed if it is not closed yet.
via Textwell | Making Actions
△上の文章が恐らく3秒でWebビューが終了する旨の英文だと思います。
単語をかいつまんで訳して理解しているので合っているかは分かりませんf(^^;;
それとT関数自体が3秒で終了するのではないかなと考えています。
これも英単語をかいつまんで訳し理解した結果です。
実際に本当かやってみよう!
実験用Actionを登録
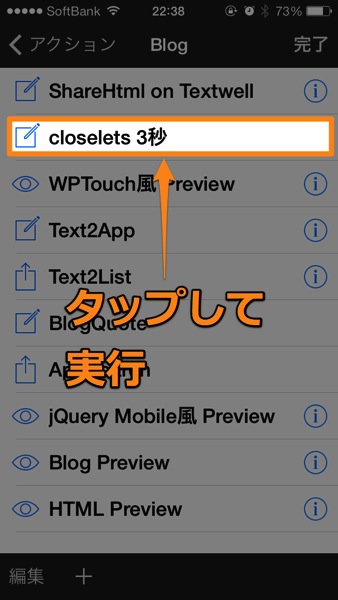
△上のリンクをタップすると実験用のActionの登録画面が表示されるので登録しましょう。
Actionを動かす

とりあえず何か入力しましょう。
今回はtextwellと入力します。

そして先程登録したActionを動かします。

そうするとGoogleの検索結果が表示されます。
検索結果のうちどれでもいいのでリンクをタップしましょう。
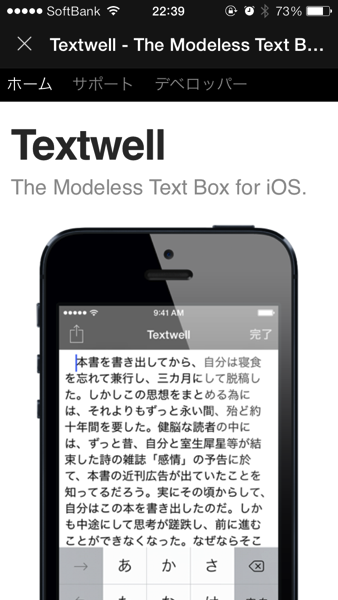
今回はTextwellの公式サイトをタップします。

△サイトへ移動しました。
次に左上にある×マークをタップします。

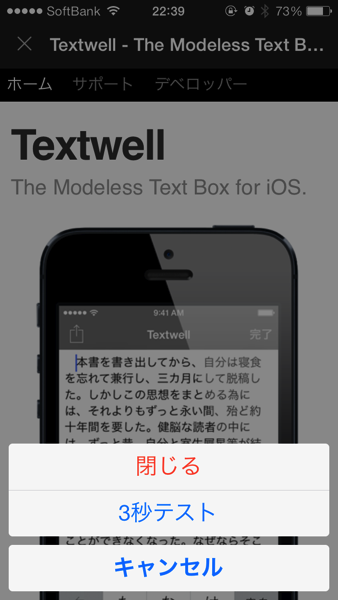
そうすると△↑の画像のように表示されるので3秒テストをタップしてください。

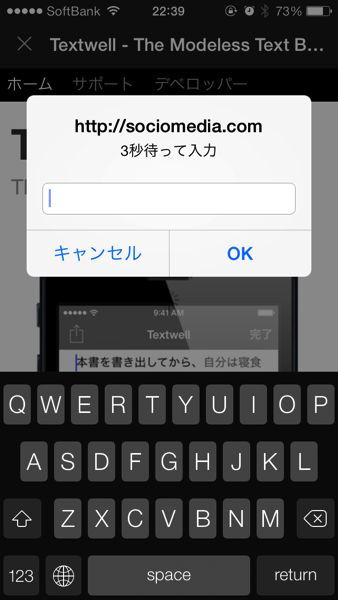
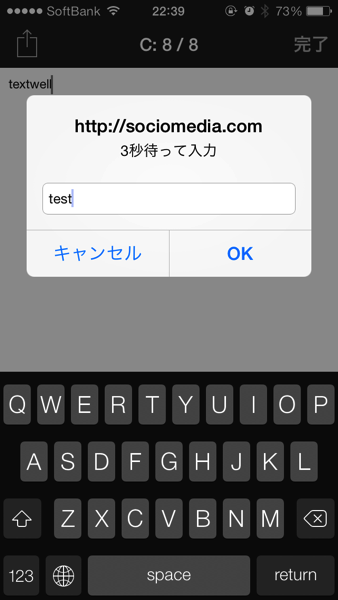
△入力のポップアップが表示されます。
ポップアップに書かれているように3秒待ってから入力してください。

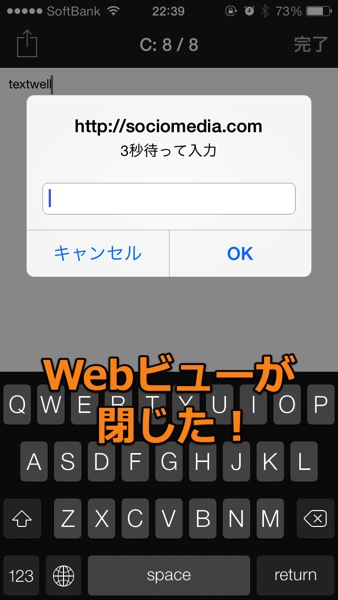
△その3秒待っている間にWebビューが後ろで終わり、通常のTextビューが表示されます。
これも3秒で終了している証拠の一つです。

△3秒経過後、ポップアップに何か入力してOKをタップします。
このActionは入力のポップアップが表示され何か入力した後にその入力した値をポップアップで表示する処理があります。
しかし、3秒経過後に入力しOKをタップすると入力した値を表示するポップアップは表示されず、何事もなかったようにテキストの入力画面に戻り、入力待ちになります。
何が言いたいのかと言うと
T.closeletsを使用したActionは入力待ちが発生するActionには向かないのではないかなということです。
今はこれを回避する方法を知らないだけで何か方法があれば回避出来るのかもしれないですがそれを今は思いつきません。
3秒以内で入力が終われば問題はないですが、3秒以内で終わらせるのは結構難しいと思います。
それとこちらは検証してないですか、3秒以上処理が掛かるようなActionにも向いてないかもしれません。
と、いうことを公開しようかどうしようか考えているTextwell上で動くShareHtmlのActionを作っていて思いました。









No commented yet.