
今までにHTMLタグ置換のDraftPadアシストを2つ作りました。
個人的に欲しいアシスト、こういう類のを作ってみたかったという気持ちが大きかったので結果、自己満足してました。
しかし、2つ作りふと振り返ると『・・・汎用性に欠けるな』という所に気付いてしまいました。
職業柄そういうのにすぐ気付いてしまいます (; ^ω^)
プレビューアシストはデフォルトのプレビューアシストではプレビューとしての役割が弱く感じたので、自前で作成。
そのためまだ良い方だが、タグ置換のアシストは冗長だ
この2つは勉強がてら作ったから仕方ない。
あれこれ思案していると、タグ自体指定できるようにすれば便利になるな〜。
さらにstyleも指定できたらいいね〜。
こんな事を考えていたら素案が頭の中で出来たので作っちゃいました( ›◡ु‹ )
アシストのコード
draftpad://self/web?source=<script>location.href=%22draftpad:///webdelegate?load=f%22;f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{var sTmp=s;var htmlTag=prompt(%22HTMLタグを入力(半角文字)\n例)h1とかdivとかfont%22,%22%22);var style=prompt(%22style(css)を指定する場合\n入力して下さい%22,%22%22);if(%22%22!=htmlTag %26%26 null!=htmlTag){if(%22%22!=style %26%26 null!=style){style=%22style=\"%22+style+%22\"%22;s=s.replace(s,%22<%22+htmlTag+%22 %22+style+%22>%22+s+%22</%22+htmlTag+%22>%22);}else{style=%22%22;s=s.replace(s,%22<%22+htmlTag+%22>%22+s+%22</%22+htmlTag+%22>%22);}t=t.replace(sTmp,s)};draftpad.replace(t,t.length,0);}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>
使い方
今回は2通りの使い方があります。
- styleを指定するやり方
- styleを指定しないやり方
そんな難しい事はしてないので簡単に使えます。
styleを指定するやり方

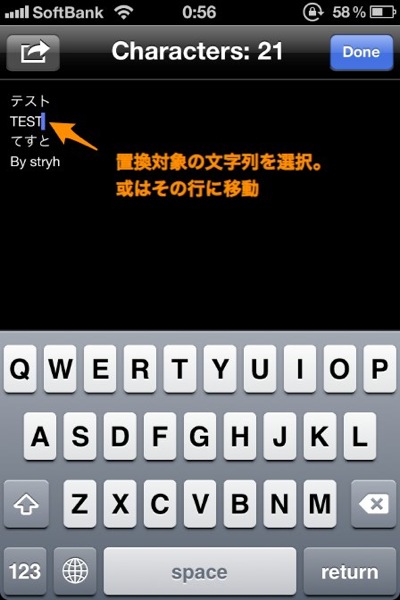
置換対象文字を選択。

アシスト起動。

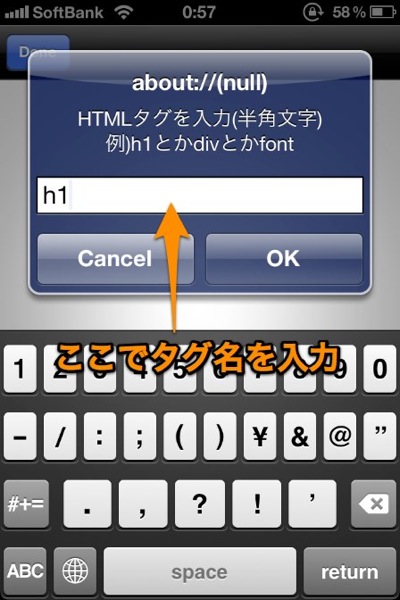
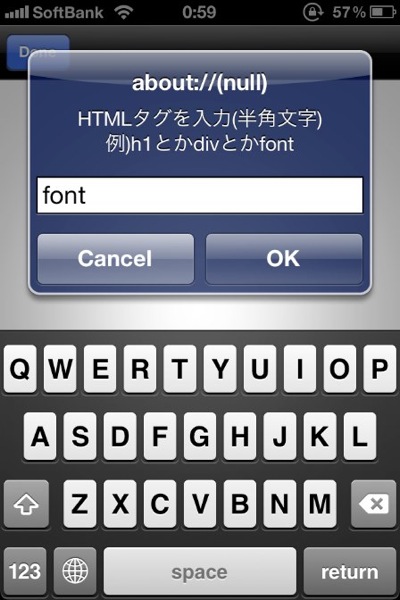
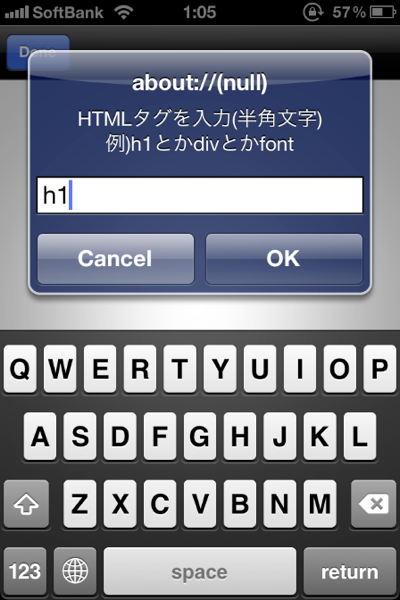
ここが今回のアシストの肝。
HTMLのタグをここで入力します。
- <h1>→h1
- <font>→font
- <div>→div
- <strong>→strong
などなど。
仮に「stryh」と入力すればそのタグになってしまいます。
ブラウザーがHTMLとして認識できる半角文字を入力してください。

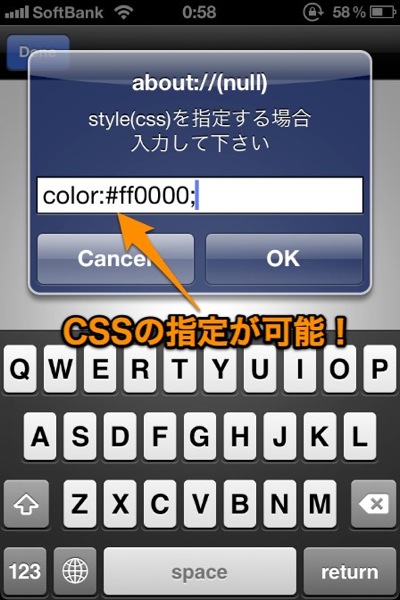
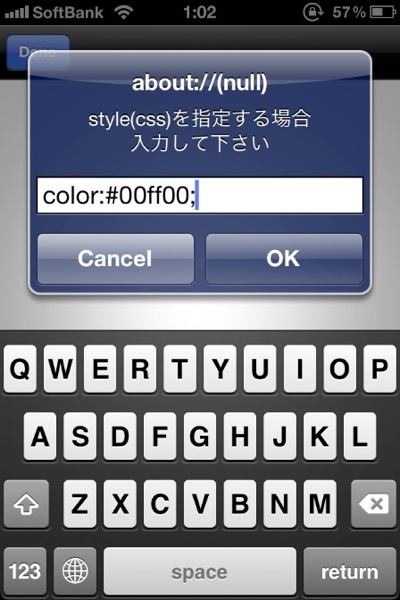
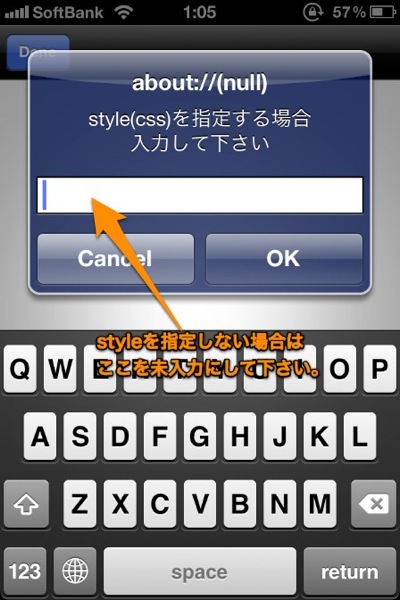
肝Part2
ここも肝になります。
インラインでCSSが指定できます。
CSSとして認識できる文字を入力。

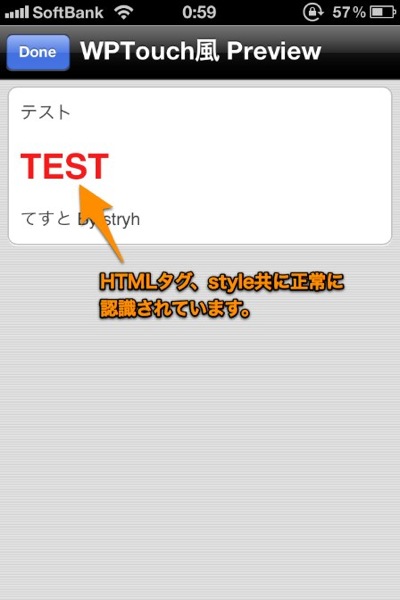
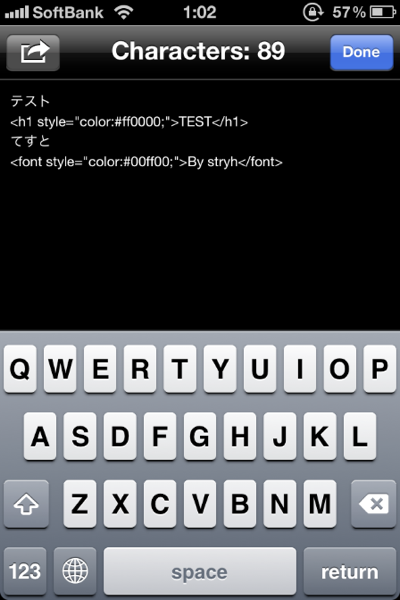
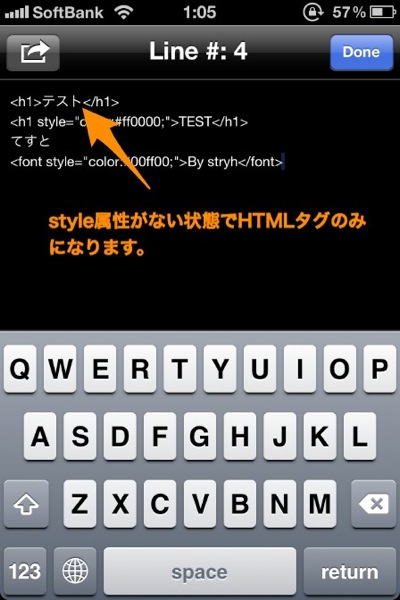
HTMLタグ、style共に指定され置換されています。
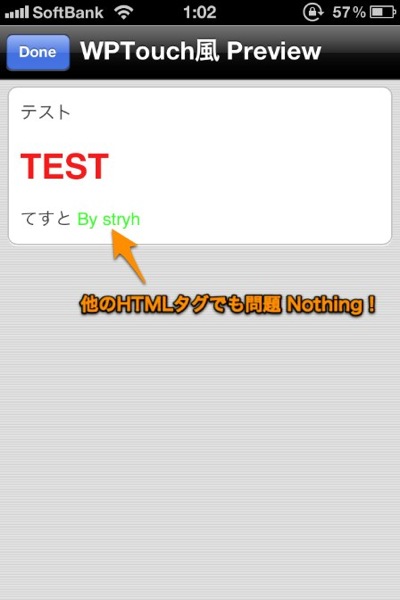
念のためプレビューアシストでも確認。

試しに他のタグでもやってみましょう。




他のタグでも大丈夫です!
styleを指定しないやり方
タグだけ置換したく、styleは要らないという場合もあるかと思います。
そういうケースにも対応した作りになっています。

HTMLタグは入力します。

styleを指定しない場合は未入力にしOKをタップ。

最後に
これで少しはましなアシストになったのではないかなと思います。
過去、2つ作成した置換アシストの総集編みたいな感じです。
いや〜、アシスト作成してアシストが動くと楽しい \(^o^)/
参考にしたサイト
URLエンコード文字列一覧 | お勉強の軌跡
URLエンコード文字列一覧 …
関連エントリー
DraftPadアシスト – ul、ol、liタグへ置換するアシスト作成ダーン! | stryhの日記 ~stryh/changelog
今回はul、ol、liタグへ置換するアシストになります。 …
G-toolsのBookmarklet作成ダーン! – DraftPad連携もあるよ | stryhの日記 ~stryh/changelog
Bookmarkletは既に他の方がWeb上に公開されているのですが、見事に動かない。 なので、動かないけどそれを参考にして動くBookmarkletにしました。 ついでにDraftPadに流し込めるようアシストも作成! …
DraftPadを使用して変わったBlog事情 | stryhの日記 ~stryh/changelog
DraftPadをダウンロードし使い始めまだ数週間しか経ってませんが、自分のBlog事情が良い方向に変わった気がします。 …
DraftPadのプレビューアシストを作成! | stryhの日記 ~stryh/changelog
遂にDraftPadでBlogの下書きプレビューが出来るアシストを作成。 …
DraftPadのアシストを作ってみた – Headingタグへの置換(h1~h6タグ) | stryhの日記 ~stryh/changelog
Headingタグ(h1~h6)の置換のアシストなら作れるんしゃねー?ってノリで作ってみました( ›◡ु‹ ) …













Leave a reply