
@azur256さんの先日のエントリー。
このエントリー中にMarsEdit を少しだけ便利に使うスクリプトをつくってみたよ♪ | TOTEKAN
そのなかで使えそうなスクリプトがあったので早速改造&導入。
最近, 気になったこと…: 過去記事を編集する時のmoreの打ち直しを自動で
このスクリプトでは MarsEdit を少しだけ便利に使うスクリプトをつくってみたよ♪ | TOTEKAN そこで今回はいままでに作っていた MarsEdit をさらに便利に使うための AppleS …
これみて「MarEditで簡単に関連記事作れちゃうね〜」と思いつく (´∀`)

カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.4 MB)
全てのバージョンの評価:



 (3件の評価)
(3件の評価)
TOTEKANさんのBlog
MarsEdit を少しだけ便利に使うスクリプトをつくってみたよ♪ | TOTEKAN
MarsEdit はそのままの状態で使ってもブログを書くのがすごい楽になるアプリケーションなのですが、AppleScript を使うと自分で機能が追加できるので、「こんな機能がほしいなぁー」と思ったら …
こちらのエントリーにAppleScript、一式ダウンロードできるリンクが貼られています。
いざ、導入
ダウンロードしたZIPファイルを解凍。

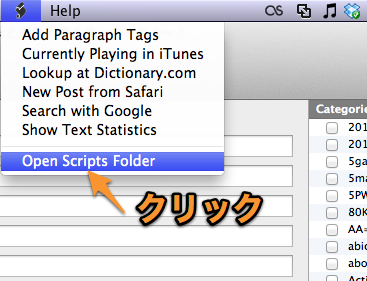
解凍後、上の画像のように操作。

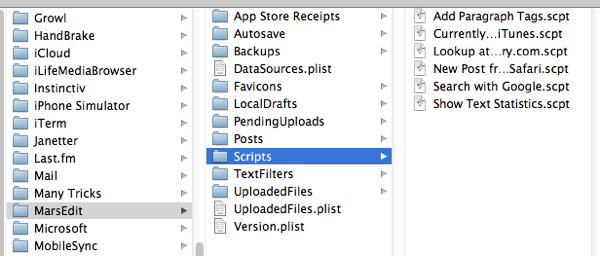
↑のようにFinderが開きます。

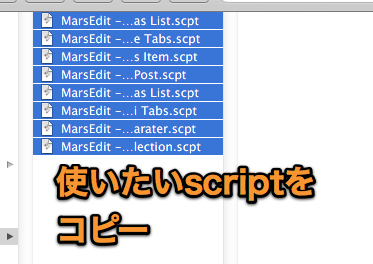
コピーします。

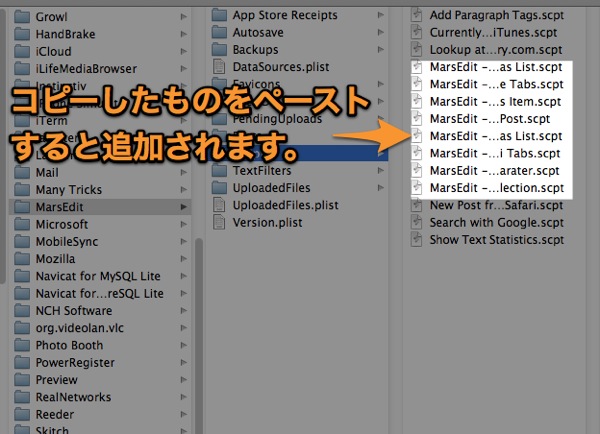
Scriptsフォルダーにペースト。

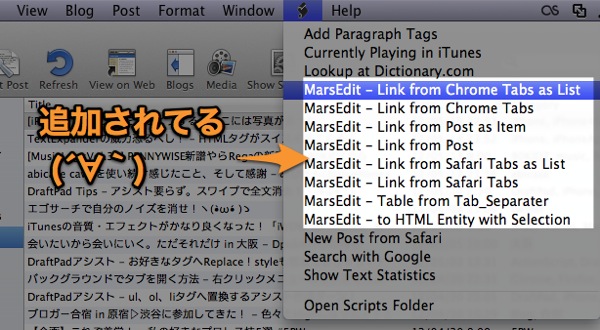
こちらにも無事追加されています。
使い方
MarsEdit – Link from Chrome Tabs as List.scptの使い方を簡単に紹介。
Chrome
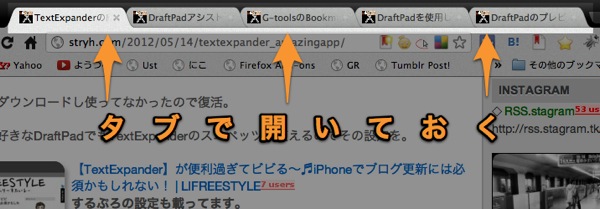
Chromeでリンクを生成したい画面をタブで開く。

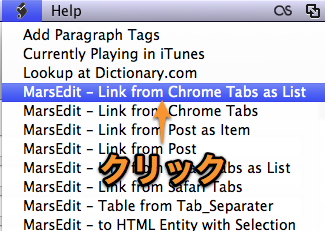
script起動

script起動!
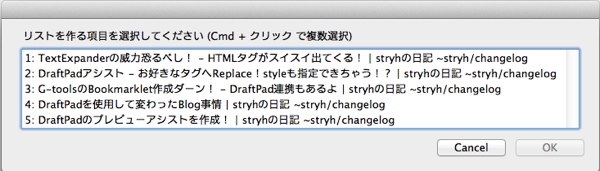
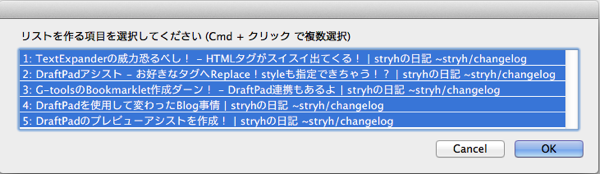
選択画面

↑の様な画面が出て来てChromeで開いていたタブ分のリストが表示されます。

リンク生成するものを選択。
選択後にOKをクリック。
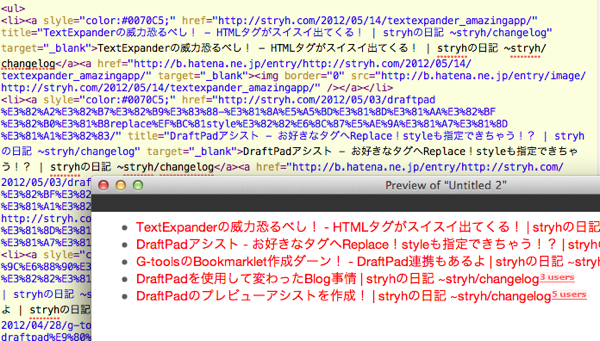
入力エリアに反映!

無事に反映!
ulタグ、liタグで囲ってくれるのでリスト表示されます。
自分の場合ははてぶ数を表示するようにAppleScriptを改造しています。
関連エントリー
- MarsEditでAll in One SEO Packを使えるよう設定 – 超簡単! | stryhの日記 ~stryh/changelog
- MarsEditに@toshiya240さん謹製プラグインAppHTMLを入れてみた. – 使い方もちょっち説明。 | stryhの日記 ~stryh/changelog
- Blog最強ツール 〜 MarsEditあれこれ | stryhの日記 ~stryh/changelog
- MarsEditお試しなう♪♪ – β版@hiro45jpさんBookmarklet使用 | stryhの日記 ~stryh/changelog
- DraftPadのプレビューアシストを作成! | stryhの日記 ~stryh/changelog
↑はMarsEdit – Link from Chrome Tabs as List.scptで生成したリンクで〜す。
&utm_content=Google+Reader)












No commented yet.