
先週の@Sayobsさんのエントリーで目から鱗のMarEditの設定を発見。
まったく同じ悩みを持っていただけでにこれはとても助かりました。
その悩みとは・・・
- MarEditでエントリーを書く
- ブラウザーでAll in One SEO Packの入力欄を埋める
- そして公開
いちいちブラウザー入力していた所が悩みというか面倒な手間でした。
しかし、この設定でその手間から解放されます!
MarsEditでWordPressのプラグイン・All in One SEO Packを使う方法 | Last Day. jp
毎回ドラフトをMarsEditで作ってブラウザでAll in One SEOのtitle,description,tagにコピペして公開してました。 ただこれ毎日やるの結構面倒だったんですよね。でき …
@Sayobsさんのエントリー。
導入手順は上記エントリーを参考に。
設定は超が付く程簡単です!
さっそく導入。
コード修正
wp-includes/meta.phpを修正します。
is_protected_meta関数の中の処理になります。
修正前
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = ( '_' == $meta_key[0] );
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
修正後
function is_protected_meta( $meta_key, $meta_type = null ) {
$protected = (( '_' == $meta_key[0] ) && ( strpos($meta_key, "_aioseop") !== 0));
return apply_filters( 'is_protected_meta', $protected, $meta_key, $meta_type );
}
$protected始まる行を修正します。
MasEdit側の設定

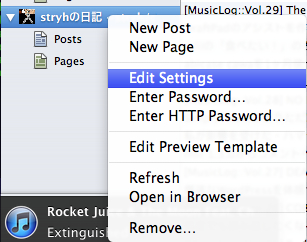
自分のBlogを右クリックしてEdit Settingsをクリック。

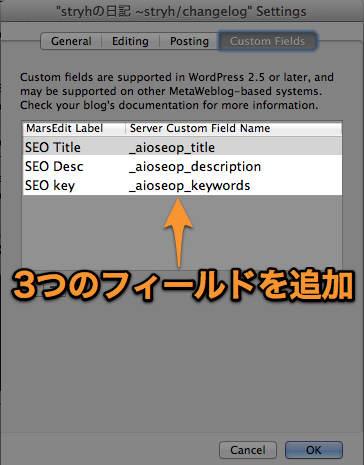
3つのCustom Fieldsを追加。
これで設定完了!
実際に確認

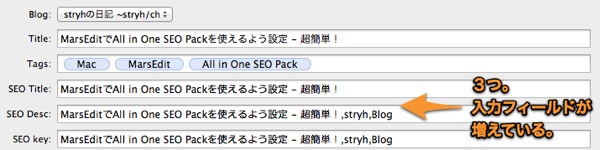
MarsEditに3つ入力欄が増えています!

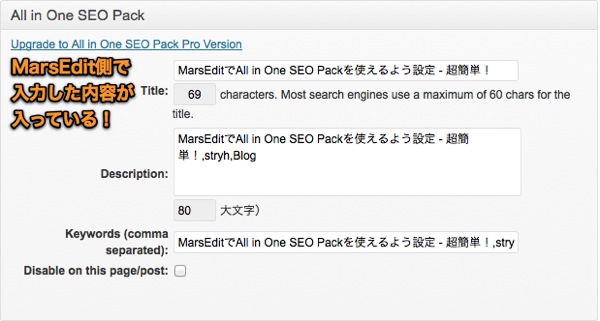
WordPress側にもきちんと入力した内容が反映されています!
これで無駄な手間から解放されます (*´∀`*)
本当助かりました。
@Sayobsさんに感謝m(_ _)m








No commented yet.