
先日、てぃかさん(@thikasa)のエントリーで知った、WordPressでピンバックさせないやり方。
WordPress で自サイトへのピンバックを防ぐ2つの方法 | thikasa note
ただ引っかかるとすれば、自分のサイトのリンクなのに自分で承認をしないといけないわけで、これをウザい!となる向きもきっとありますよね。 …
自分のBlogに対してピンバックさせないには良い方法。
このやり方をMarsEditの関連エントリー作成のAppleScriptに適応。
ご自身のBlogに対する関連エントリー作成時のみに有効かと思います。

カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.2 MB)
全てのバージョンの評価:




 (4件の評価)
(4件の評価)
そもそもなぜ修正をしようと思ったか
エントリーの最後に関連エントリーを載せています。
もちろん当Blogの関連エントリーです。
そのためURLも当Blogのになってしまいます。
そのURLをエントリーに記載し公開をすると何が起こるのかというと、ピンバックが跳んでくるのです。
ピンバックがくると管理画面で承認をしないといけません。
他の方のBlogからのピンバックであれば喜んで承認をしますが、自分のBlogのピンバックだと面倒です。
で、てぃかさんのエントリーにヒントを得て修正を決断。
ピンバックさせないやり方
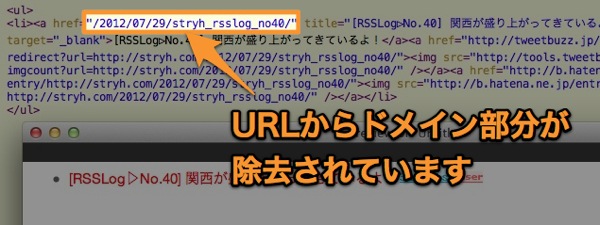
今回はURLからドメイン名を除去するやり方を適応。
AppleScriptからRubyをコールしてURLをドメイン名で分割。
分割した結果、ドメインが含まれてない方のURLを使用する流れです。
AppleScript
以下に修正したAppleScriptの一部を抜粋。
tell application "MarsEdit"
set insert_text to {"<ul>" & return}
repeat with select_index in select_indexes
set site_info to (item select_index) of site_infos
set site_title to title_key of site_info
set site_url to url_key of site_info
set domain_url to "http://stryh.com" -- 追加1
set noping_url to do shell script "ruby -e 'u=\"" & site_url & "\";us=u.split(\"" & domain_url & "\");puts us[1].strip;' " -- 追加2
set split_title to do shell script "ruby -e 't=\"" & site_title & "\";ts=t.split(\"|\");puts ts[0].strip;' "
set encoded_title to replace_html_entity(split_title) of me
set the end of insert_text to "<li><a href=\"" & noping_url & "\" title=\"" & encoded_title & "\" target=\"_blank\">" & encoded_title & "</a>" & make_tweetbuzz_url(site_url) of me & make_hateb_url(site_url) of me & "</li>" & return
end repeat
set the end of insert_text to {"</ul>"}
try
set selected text in document 1 to insert_text as text
end try
end tell
修正箇所は追加1、追加2とコメントが書かれている行。
追加1の箇所でドメイン名を使用しています。
この部分はこのAppleScriptを使われる方のドメインに合わせて修正して下さい。
↑のコードでは私のBlogのドメインを指定しています。
ダウンロード
もし、使いたい。ちょっと改造したいという方はこちらのリンクからダウンロードできます。
導入の仕方は↓を参考にしてください。MarsEditでサクッと関連記事を作っちゃおぅ〜! | stryhの日記 ~stryh/changelog
AppleScriptの導入の仕方の参考にして下さい。
実際に使ってみた

↑のようにきちんとURLからドメイン部分が除去されています。
これで自サイトのBlogからのピンバック承認から解放されます! \(^o^)/
関連エントリー
- [MarsEdit] imgタグを自在に設定!
- [MarsEdit] パーマリンクを設定したけりゃSlugを表示しろ! – 設定するメリットとは!?
- AppleScript改造! – MarsEdit上で関連記事が作れるスクリプト
- MarsEditでサクッと関連記事を作っちゃおぅ〜!
- MarsEditでAll in One SEO Packを使えるよう設定 – 超簡単!
- MarsEditに@toshiya240さん謹製プラグインAppHTMLを入れてみた. – 使い方もちょっち説明。
- Blog最強ツール 〜 MarsEditあれこれ









No commented yet.