
当Blogはimgタグを無駄に装飾していますw
画像に影(シャドウ)を付けています。
これは毎回、毎回imgタグにスニペッツを使って補完してました。
これはこれで微々たる事ですが手間です。
しかし、今回紹介する設定をしたお陰でこの手間から解放です!
\(^o^)/ヤッター!

カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.2 MB)
全てのバージョンの評価:




 (4件の評価)
(4件の評価)
設定方法
設定の仕方は簡単です。
何か予備知識が必要なわけでもないです。
強いて言うならHTMLを知っていればimgタグに属性を追加できます。
Upload Utility
Upload Utilityを開きます。
簡単な開き方は画像をMarsEditにドラック&ドロップすると開きます。
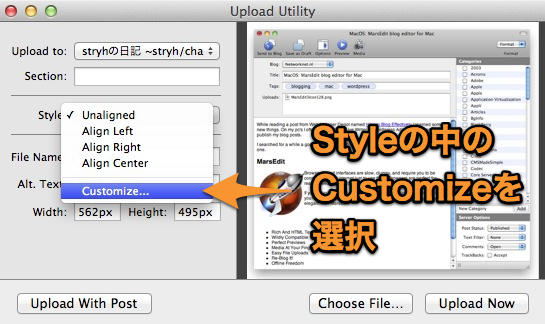
開いた後は以下の様に選択。


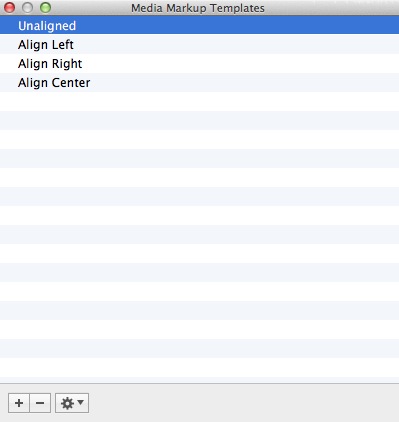
選択後↑が表示されます。
この中からどれか選択しダブルクリック。

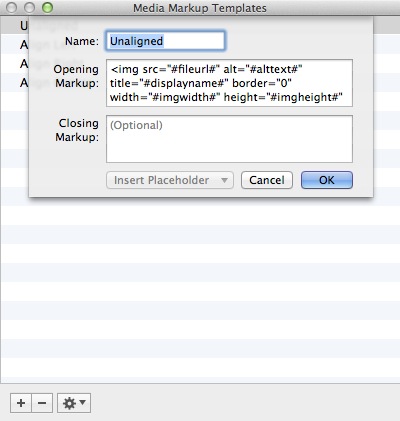
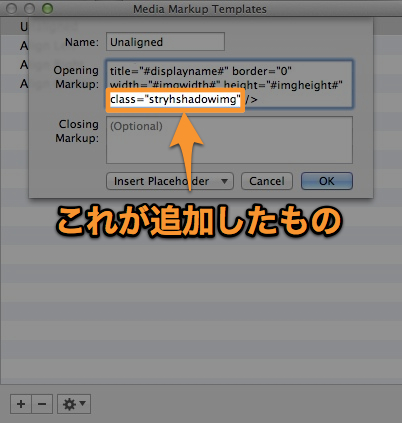
↑の様に編集画面が表示されます。

自分の場合は「class=”stryhshadowimg”」を追加。
ここは使われる方によって変わると思います。
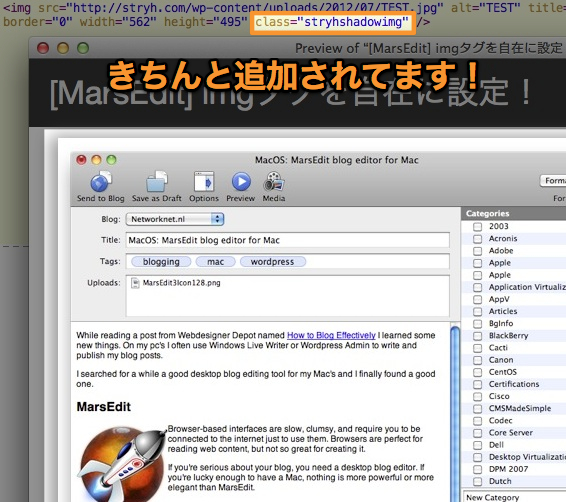
追加後、画像をアップロードすると以下のようになります。

さいごに
imgタグをカスタムできればWordPressのプラグインのLightBox等のclass属性をデフォルトで追加する事が出来たり。
またはお好みの画像の幅、高さにデフォルトで設定できたりと幅が広がるのかな〜なんて個人的に感じています。
関連エントリー
- [MarsEdit] パーマリンクを設定したけりゃSlugを表示しろ! – 設定するメリットとは!?
- AppleScript改造! – MarsEdit上で関連記事が作れるスクリプト
- MarsEditでサクッと関連記事を作っちゃおぅ〜!
- MarsEditでAll in One SEO Packを使えるよう設定 – 超簡単!
- MarsEditに@toshiya240さん謹製プラグインAppHTMLを入れてみた. – 使い方もちょっち説明。
- Blog最強ツール 〜 MarsEditあれこれ







No commented yet.