
どうもCSS大臣です( ー`дー´)キリッ(@hiro45jpさん命名)
タイトルの通りです。
以前はSkitch使ってシャドウをつけ、WordPressにアップしてました。
最近、それまでは苦では無かったのですがさすがに面倒になってきたのでCSSに定義してclass属性で指定するようにしました。
シャドウの付け方は以前、@hiro45jpさんのAppHTMLの角丸&シャドウでやっていたので楽チンでした( ›◡ु‹ )
角丸&シャドウ修正エントリー
@hiro45jp謹製Bookmarkletをちょっちカスタマイズ | stryhの日記 ~stryh/changelog
AppHTML角丸&シャドウ修正エントリー。
今動いているAppHTMLにも採用されています!
CSS
ブラウザー、WPTouch共にこの設定でOKです。
数値はお好きな数値にしてもらっても大丈夫です。
.shadowimg {
box-shadow: 0 6px 25px 8px #999999;
-moz-box-shadow: 0 6px 25px 8px #999999;
-webkit-box-shadow: 0 6px 25px 8px #999999;
margin: 15px 35px 40px;
}
HTMLの書き方
既にclass属性がある場合

既にimgタグにclass属性がある場合は追記する形で書きます。
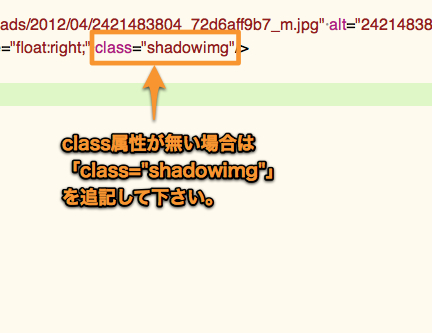
class属性がない場合

class属性が無い場合は「class=”shadowimg”」をimgタグに追記してください。
実際の表示
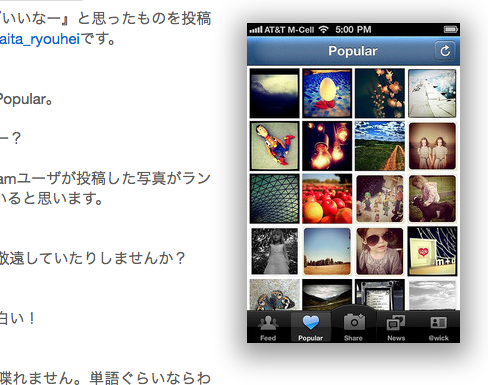
ブラウザー

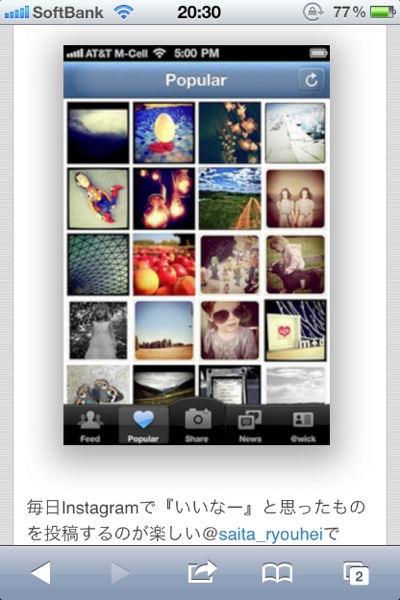
iPhone

ブラウザー、iPhone共にシャドウが付いてますね。








No commented yet.