![[WP]WordTwitメジャーアップデートで3.0に / 設定のし直しが必要です!〜 設定編](http://stryh.com/wp-content/uploads/2013/07/wordtwit-1.jpg)
どうも@saita_ryouheiです。
TwitterのAPI、バージョン1が無効になり、このバージョンのAPIを使用してるアプリケーションは対応が必要になり、こぞってアップデートされてました。
WordTwitもそのひとつ。
今回のアップデートはメジャーアップデートです。
メジャーアップデートという事は機能追加、バグ改修というレベルではなく機能の刷新に近いレベルです。
新しいTwitter APIバージョン1.1では認証のためのkey(キー)が必要になっています。
そのためWordTwitのプラグインをアップデートしただけでは使えません。
新たに設定が必要になります。
今回はその設定の仕方を順繰り説明して行こうと思います。
長文ではありますが、最後までお付き合いいただければと思いますm(_ _)m
そのまえに
最新の3.0のWordTwitをWordPressにインストール、または更新している前提で話を進めますのあしからず。
もし、インストール、更新が分からない方はやり方を書かれているブログがありますので参考にしてください。
説明の最初の方に記載されています。
Twitterのアプリケーション作成
今回の3.0のバージョンからTwitterのアプリケーション作成が必要になりました。
その作成したアプリケーションの情報の中からkey(キー)をWordTwitの設定画面で入力しWordTwitを使えるようにします。
Twitter Developpersにアクセス
まずはTwitter Developpersにアクセスします。
アクセス後、右上にSign inのリンクがあるのでログインをします。
ログイン情報はTwitterにログインするアカウントで大丈夫です。
My applicationsにアクセス

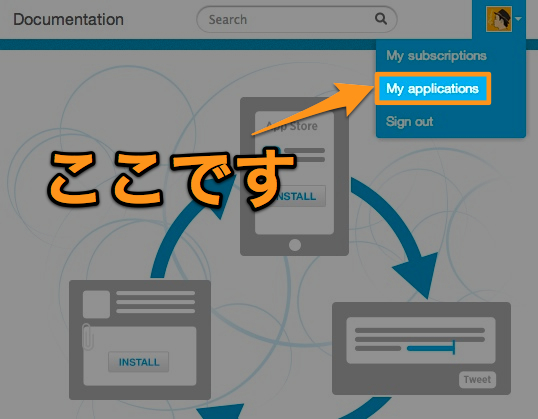
ログインすると右上にTwitterのアイコンが表示されます。
アイコンにマウスを持っていくと↑の画像の様に水色のメニューが表示されます。
その中からMy applicationsのリンクをクリックします。
クリック後、アプリケーション一覧画面?に移動します。
アプリケーション作成
次にアプリケーションを作成します。
アプリケーションの作成といってもプログラムを書く訳ではなく、必要な情報を入力するだけなので簡単です。

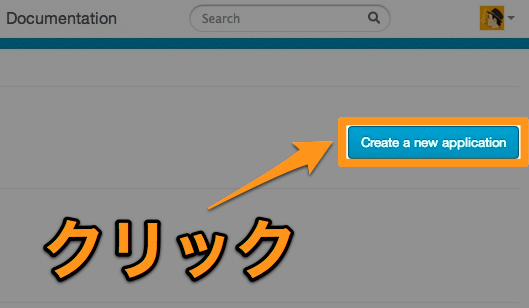
Create a new applicationのリンクをクリックします。
入力画面
Create a new applicationのリンクをクリック後、入力画面に移動します。
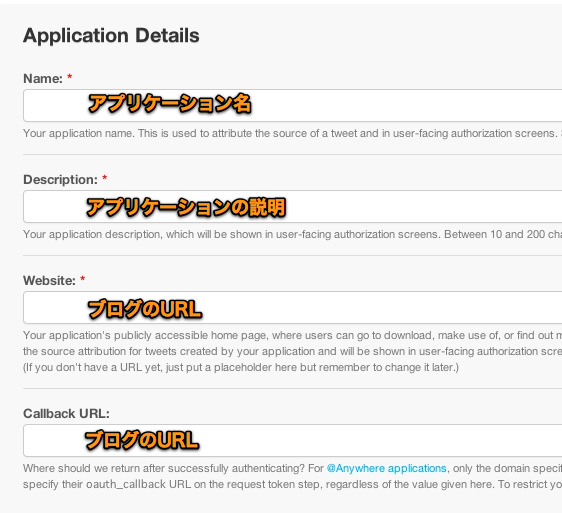
ここで必要な情報を入力していきます。

- Name(入力必須)
- アプリケーション名を入力します。
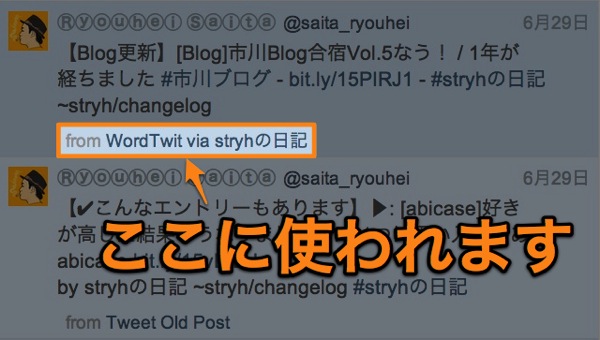
- ここで入力したものがTweet時のUA(ユーザーエージェント)?になります(下の画像参照)。
- 自分はWordTwit via stryhの日記としています。
- 因に32文字までしか入力できないみたいです。
- Description(入力必須)
- アプリケーションの説明を入力します。
- アプリケーションがどういうものなのか自分で分かる内容を入力しておくと良いと思います。
- Website(入力必須)
- ウェブサイトのURLを入力します
- 自分の場合はブログで使用するのでブログのURLを入力しました(http://stryh.com)。
- httpも含めた状態で入力します。
- Callback URL
- ここもWebsite URLと同じものを入力します

↑の画像はWebのTwitterクライアントCrowyのキャプチャになるのですが、矢印の箇所の表示名にName、リンクURLにWebsite URLに入力したものが使われています。
最後のCallback URLは非必須(入力しなくても大丈夫)ですが、WordTwitの管理画面でTwitterアカウント追加時にこれが入力されていないが為に追加できないという事象が発生するので非必須ですが入力必須と捉え入力しましょう。
WordTwitのサポートでもTwitterアカウントが追加出来ない問い合わせがあったみたいです(英文です)。

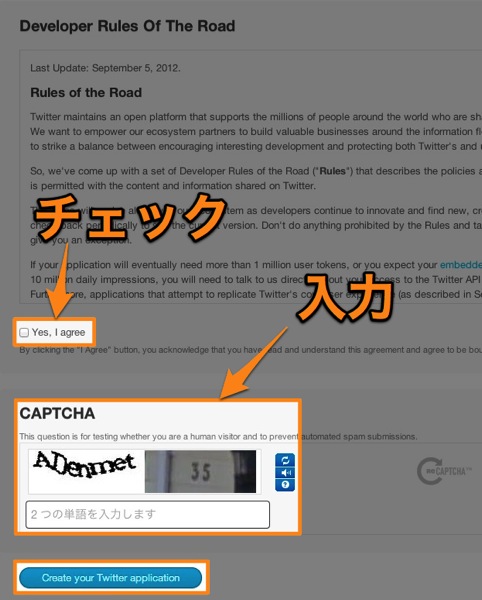
最後にYes, I agree脇のチェックボックスにチェック
CAPTCHAの文字を入力しCreate your Twitter applicationのボタンをクリックしましょう。
アプリケーション作成の完了です。







No commented yet.