
MarsEdit、TextExpander共にBlogを書く際に重宝しているアプリです。
お決まりの文書はTextExpanderに登録しておき、MarsEditからスニペッツを呼び出す。
長い文章のような場合はあっという間に入力欄に反映されます。
アプリの値段は高い方ですが、長くBlogを書くのなら揃えておいて損のないアプリです。
最近、RSSLogから日刊に移行。
どちらでもTextExpanderのスニペッツは大活躍。
エントリーの本文はもちろんですが、タイトル、スラッグにチョチョイと入力できる三段活用がヤバイです!

カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 7.8 MB)
全てのバージョンの評価:



 (4件の評価)
(4件の評価) 
カテゴリ: 仕事効率化, ユーティリティ
販売元: SmileOnMyMac, LLC – SmileOnMyMac, LLC(サイズ: 5.2 MB)
全てのバージョンの評価:




 (3件の評価)
(3件の評価)
参考エントリー
TextExpander スニペット3段活用 〜スニペットからのスニペット呼び出し→Date Math→Key〜 | thikasa note
破壊力抜群なスニペッツの三段活用!
こんな使い方が出来るとは露知らず。
てぃかさん(@thikasa)、そしてTextExpanderマイスターあずさん(@azur256)さんに感謝。
三段活用とは?
てぃかさんのところにも書いてありますが、2つのスニペッツを組み合わせ最終的に1つのものを出力。
この3つを組み合わせる所がミソです。
スニペッツ
日刊で使用しているスニペッツになります。
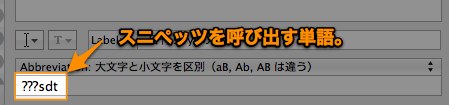
タイトル
[日刊 stryh▷No.%fill:num%]

スニペッツを呼び出す単語は各々違うと思うので適宜変えて下さい。
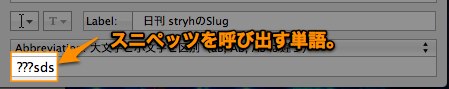
Slug
stryh_diary_no%fill:num%

スニペッツを呼び出す単語は各々違うと思うので適宜変えて下さい。
この2種類のスニペッツをTextExpanderに登録をしておきます。
このスニペッツを更にもう1つのスニペッツから呼び出す事で三段活用になります。
どう組み合わせる?
タイトル用、Slug用のスニペッツを新たにもう一つのスニペッツから呼びだします。
TextExpanderの使い方[5] 〜スニペットからスニペットを呼び出す〜 | 最近,気になったこと…
あずさん(@azur256)のTextExpanderエントリー。
あずさんのエントリーを参考に更に噛み砕いてみます。
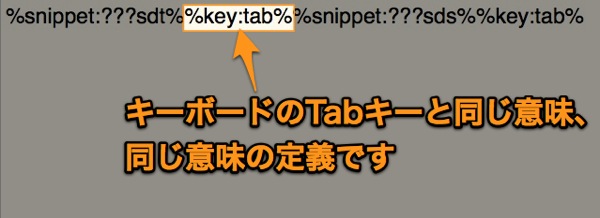
新たに定義するスニペッツ
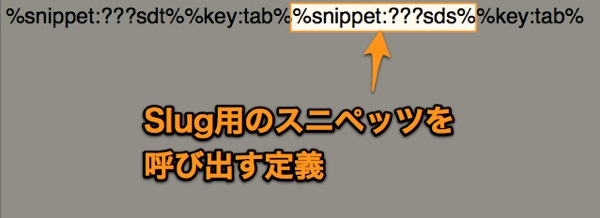
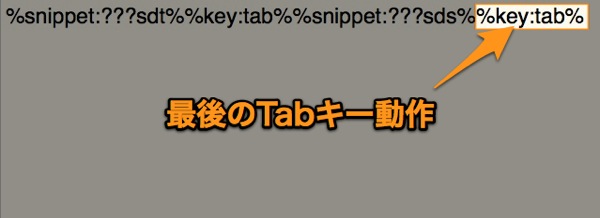
%snippet:???sdt%%key:tab%%snippet:???sds%%key:tab%
これが新たに定義するスニペッツ。
1つ1つ噛み砕いていきます。
タイトル用のスニペッツ呼び出し

↑の部分がタイトル用のスニペッツを呼び出している定義になります。
書き方は・・・
%snippet:スニペッツを呼び出す単語%
になります。
スニペッツを呼び出す単語はタイトル用のスニペッツを呼び出す単語を指定します。
Tabキー

↑の定義はキーボードのTabキーを押したときと同じ動作になります。
イメージとしては次の入力欄に移動するイメージです。
Slug用のスニペッツ

定義の仕方はタイトル用のスニペッツのところでも書いた定義の仕方と同じです。
最後のTabキー

最後のTabキー。
これは付けても付けなくてもどちらでも良いと思います。
付けておく事で次の入力欄に変わるだけなので。
ちょっと困ってる事
今回紹介したスニペッツはfill inを使用しています。
そのせいか上手く意図通りに展開される時もあれば、展開されない時もあります。
どう展開されないかというと・・・
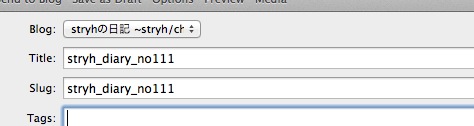
下のようになってしまいます。

TitleとSlugが同じ内容で展開されてしまう問題です。
これは個人的な推測ですが、fill inで入力したものを使用して展開する際に最後の内容でアプリ的に上書きされてしまいこのようになってしまっているのかなと考えています。
このようにおかしな展開のされ方をしてしまう場合もあれば、問題なく意図通りに展開されるというスニペッツ。
まー、ちょっとトリッキーにfill inなんて使って三段活用しているからそのせいもあるかもしれないです。
もし何かいい方法があれば教えて頂きたいですm(_ _)m
メリット
ぶっちゃけて言ってしまえば別れているスニペッツをひとつのスニペッツにまとめてしまい、それを呼び出せばいいんじゃねー?と感じる方もいるかもしれません。
現にこのエントリーを書きながらそう感じてます (; ^ω^)
しかし、別れているメリットとしては別個にも呼ぶ事はできる。もし他の定義に直す場合でも別れている方だけを直せばいいというメリットがあるのかなと感じてます。
要は汎用性がある形になるということかなと思います。
さいごに
TextExpanderは使い方を極めると色々な使い方ができるアプリです。
アプリの値段は決して安い値段ではないですが、その値段の価値は大いにあるアプリ。
今回紹介したやり方は本のいち例。
他にも面白いやり方、効率的になるやり方があると思います。
それを自分でも見つけ紹介できればなと思います。
関連エントリー
- TextExpanderの威力恐るべし! – HTMLタグがスイスイ出てくる!
- [MarsEdit] 『Send to Blog』はマウスクリック?いえ、ショートカットがいい感じです
- [MarsEdit] 関連エントリー作成AppleScriptを修正 – ピンバックしないように修正
- [MarsEdit] imgタグを自在に設定!
- [MarsEdit] パーマリンクを設定したけりゃSlugを表示しろ! – 設定するメリットとは!?
- AppleScript改造! – MarsEdit上で関連記事が作れるスクリプト









No commented yet.