![[ブックマークレット] サクッとリンクを作っちゃおう! / iPhoneでも動きますよ〜](http://stryh.com/wp-content/uploads/2013/01/javascript.jpg)

どうも@saita_ryouheiです。
リンクをサクッと作れブックマークレットを公開します。
しかも、ノービングバック、ノーブログタイトル仕様です。
ブックマークレットメーカーから各々情報を入力しブックマークレットを生成して使って下さい。
ブックマークレットメーカー
リンク生成ブックマークレット – ブックマークレットメーカー
ブックマークレットメーカになります。
この画面で必要な情報を入力しブックマークレットを作ります。
ブックマークレットの作り方

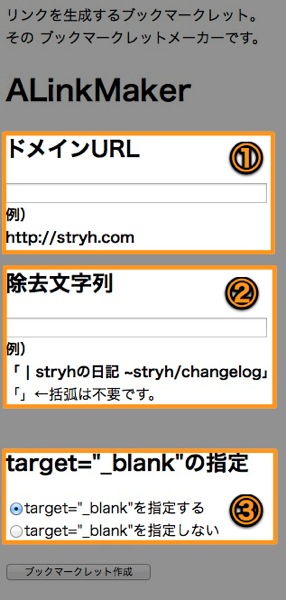
↑がブックマークレットメーカーの全体です。

①ドメインURL
①の箇所にはドメインURLを入力してください。
②除去文字列
②はリンクにするテキストから除去する文字を入力してください。
もし、自分のBlogのリンクを作る事が多い場合はここにブログ名を入力。
自分の場合は上の画像にある通り「 | stryhの日記 ~stryh/changelog」になります。
③target=”_blank”
この選択肢はリンクをクリックした時に同画面でリンクを開くかそれとも別画面で開くかの設定です。
- target=”_blank”を指定する
- 別画面で開く
- target=”_blank”を指定しない
- 同画面で開く
という意味になります。
[Draftpad]関連記事作成アシストであるCreateRerationEntryを公開します! | stryhの日記 ~stryh/changelog
こちらのエントリーにも入力する値について説明していますのでご参考に。

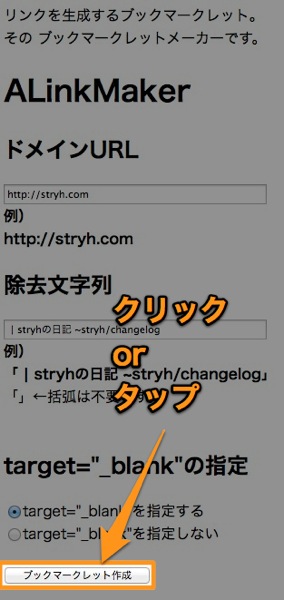
入力が終えたら「ブックマークレット作成」ボタンをクリック or タップします。

クリック or タップすると↑のような画像が表示されます。
これでブックマークレットが作成されたのでブラウザーのブックマークに保存です。
使い方
まずはリンクにしたいサイトにアクセスします。
アクセス後、ブックマークレットを起動させます。

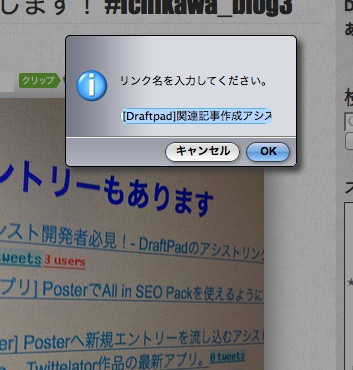
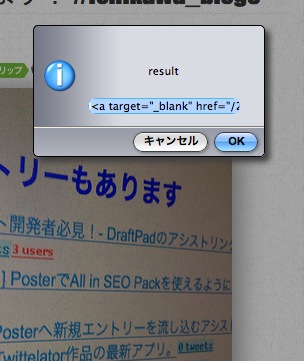
↑は起動後に表示されるポップアップです。
ここにはリンクのテキストを入力します。
デフォルトでは該当ページのタイトルが入ります。
ブックマークレット作成時に除去文字列を指定しておくと、例えば自分のBlogのタイトルだとこの文字から指定した文字を除去します。

OKをクリックした次の画面。
これでリンク作成完了です。
<a target="_blank" href="/2012/12/09/draftpad-assist-reration-entry_vol2/">テスト</a>
リンクのHTMLはこんな感じになります。
target指定をしているので「target=”_blank”」が入っています。
入力したテキストにもなっています。
さいごに
今回はパソコンのブラウザーを使用したキャプチャを載せましたが、iPhoneでも問題なく動作します。
モブログしていてリンクを作成したい時に使うと便利かと思います。
関連エントリー
- 【iPhone】一番最初にインストールしたアプリは何ですか? #myfirstapp
- まとめページ作ったよ! – ついでにDraftoadアシストのインポートもしやすくしたよー
- [WPブラグイン]Search Regexを全力で紹介
- 『Instadash』InstagramのWeb版に新鋭現る!
- EveryTwitteIt!2.4がリリースされていた!
- AppleScript改造! – MarsEdit上で関連記事が作れるスクリプト









No commented yet.