
お待たせしました。
やっと公開できます。
するぷろなり、DraftpadなりiPhoneでモブログしていて、関連記事作るの面倒いな〜なんて心の中で嘆いていたんですが、『あっ、自分で作ればいいのか!』と閃き、アシストを作成。
しかし、作った当初はこれをどう公開しようかという問題があり困っていたのでアシストをねかせてました。
先日、その問題も解決しヒントを得て解決。
詳細な内容については↓の前回のエントリーをご覧下さい。
[Draftpad]関連記事作成アシストを公開するにあたり話ておきたいこと | stryhの日記 ~stryh/changelog
前回のエントリー
新作アシストをモブログのお供にどうぞ。
Draftpadアシストメーカー
前回のエントリーの中で少しだけ出てきたDraftpadアシストメーカーです。
CreateRelationEntry- Draftpadアシストメーカー
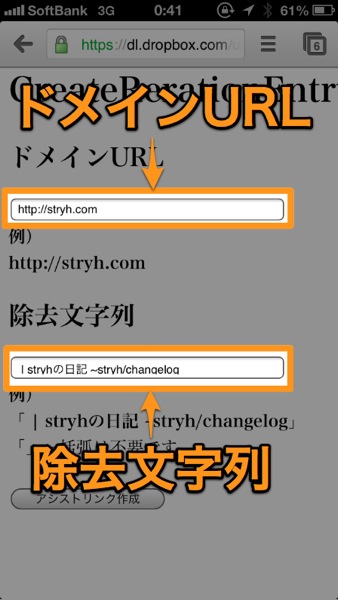
CreateRelationEntryアシストの登録リンク作成画面です。
CreateRelationEntryアシストの登録リンクを作成する画面です。
1から作った手作りの画面です。
なので超シンプルです。
何を入力するの?
CreateRelationEntryメーカーで入力する値は2つです。
- ドメインURL
- 除去文字列
この2つです。
ドメインURL
自分のBlogの場合、http://stryh.comになります。
これが仮にGooleであれば、http://www.google.co.jpになります。
このドメインを入力してください。
必須ではないので入力しなくても大丈夫です。
この項目を設けた理由はピングバックさせない仕様にするためです。
除去文字列
これが少々上級者向けな部分。
除去と書いてあるので生成されるHTMLの中で除去する文字列を入力します。
それはご自身のBlogタイトルです。
自分のBlogを例にするとどういうことかと言うと・・・

もっとアップにしましょ。

自分のBlogの場合、「 | stryhの日記 ~stryh/changelog」(空白含む)が除去文字列になります。
「|」の前後にある空白も含めています
この部分はご自身のBlogに合わせた文字列になると思いますのでそれを入力して下さい。
ドメインURL同様必須ではないので入力しなくても大丈夫です。
アシストの登録方法
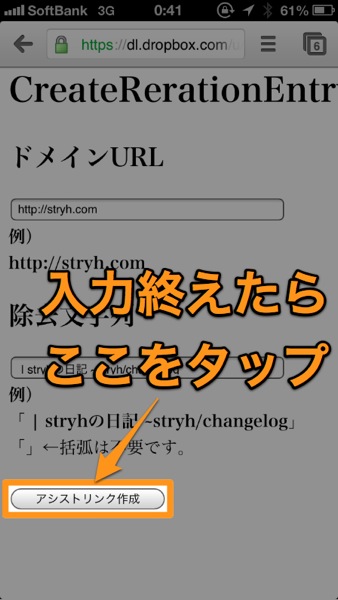
まずはiPhoneでCreateRelationEntry- Draftpadアシストメーカーの画面にアクセスをして下さい。


次にドメインURL、除去文字列を入力。

入力が終えたら、アシストリンク作成ボタンをタップします。

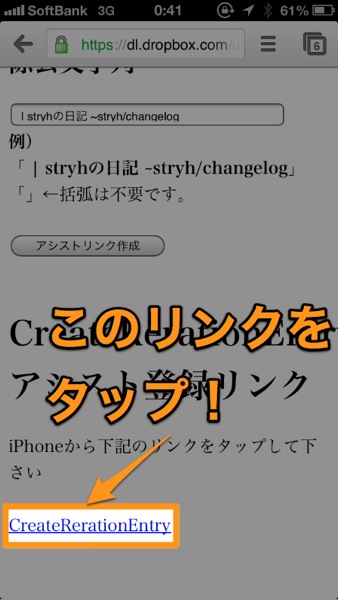
リンクが生成されるのでそれをタップすると・・・

Draftpadが立ち上がりアシストの登録画面が出てきます。
Saveをタップして保存しましょう!
アシストの使い方
次にCreateRelationEntryアシストの使い方です。
URLをコピレ!
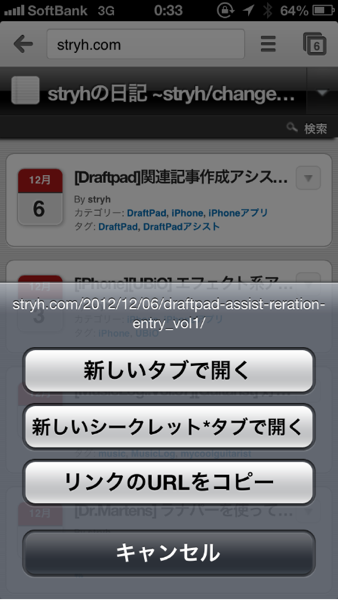
兎にも角にもアシストを動かすためには記事、エントリーのURLが必要です。
そのURLをコピリましょ!
しかし、1個コピーしてはそれをDraftpadにペースト、また1個コピーしてはそれをDraftpadにペースト・・・
と1つずつ行うのは非効率。
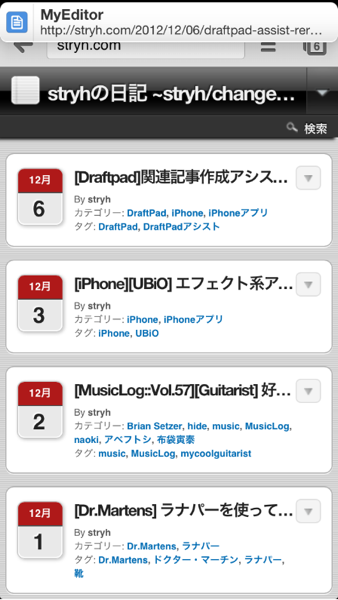
そこで使うのがMyEditorの履歴。
 MyEditor 1.3(¥350)
MyEditor 1.3(¥350)
カテゴリ: ビジネス, 仕事効率化
販売元: Takeyoshi Nakayama – Takeyoshi Nakayama(サイズ: 0.4 MB)
全てのバージョンの評価:




 (2件の評価)
(2件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
詳しい説明はあかめちゃん(@mk_mizuho)のエントリーをご参考にしてください。
[Å] モブログ必勝!まとめ書くならMyEditorの「履歴」をマスターすべし!! | あかめ女子のWebメモ
アプリ内にコピーしたデータを貯め、エディタとSafari間の切替をする必要がないことを証明していた。 …
では、ではコピーを開始


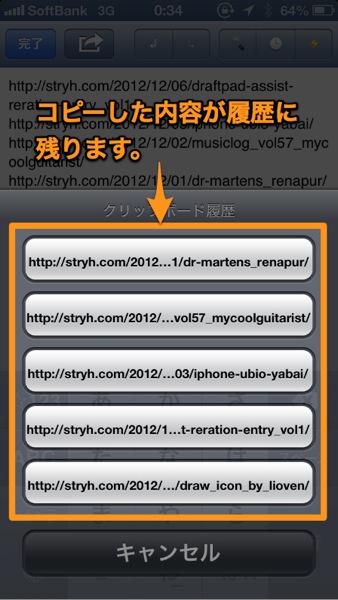
MyEditorがバックグラウンドでクリップボードを監視しています。

MyEditorの履歴を表示するために上にある時計アイコンを長押しします。

MyEditorの履歴にコピーした文字が入っているので、ここからMyEditorの入力欄にどんどん移していきます。
全て移し終えたら全体をコピーし、Draftpadを起動します。
アシスト起動!(`・ω・´)ゞ

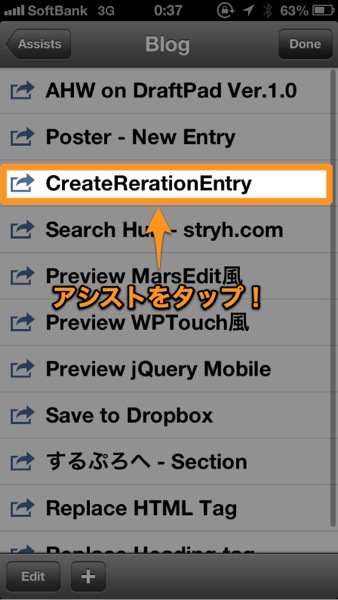
起動したらDraftpadにペースト。


先ほど登録したアシストをタップします。

タップ後、アシストの処理が行われます。
アシストの内部で通信を行っているのでコピーしたURLの数によっては少々時間が掛かってしまいます。
数秒待つと・・・

関連記事のHTMLが生成されます。
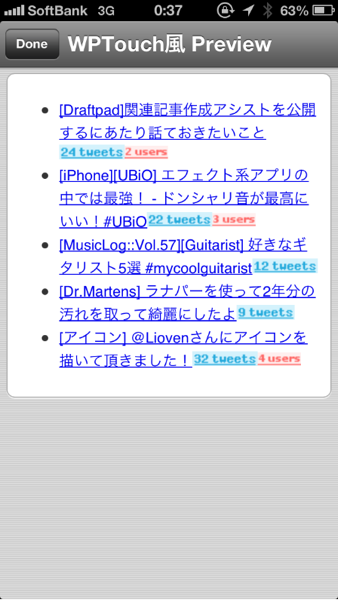
念のためプレビューアシストで確認。

こんな感じで表示されます。
関連記事の完成です!(`・ω・´)ゞ
注意点
先ほども書きましたが、アシストの処理で通信が発生しています。
そのため電波がない状況下でアシストを動かすとエラーになりますのでご注意下さい。
最後に
前回の[Draftpad]関連記事作成アシストを公開するにあたり話ておきたいことを公開してから3日。
やっと公開になりました。
もし良ければモブログのお供に使って頂ければと思います。
当エントリーを公開をしましたが、次なるものを構想しています。
それはDraftpadアシストではないのですが、MyScriptsのスクリプトを作ります。
今回のアシストをちょっと使いやすくするためのスクリプトを作ろうかなと考えています。
これはまだ何も手をつけていないので年内に公開できればいいな〜なんてユルく考えてます。
関連エントリー
- [Draftpad]関連記事作成アシストを公開するにあたり話ておきたいこと
- [MyScripts]アシスト開発者必見!- DraftPadのアシストリンクをサクッと作ってしまうスクリプト
- [Draftpad] テーマの変更はiPhoneの設定から?そんなバカな・・・
- [Draftpad] アシストのバックアップ取ってますか〜?
- [Draftpad][Poster] Posterへ新規エントリーを流し込むアシストヽ(•̀ω•́ )ゝ
- [iPhoneアプリ] DraftPadがiPhone5に対応されました!












No commented yet.