
WordPressでコード(HTML、CSS、PHPなど)を表示する際、WP SyntaxHighlighterというプラグインを使ってました。
そのプラグインをやめCrayon Syntax Highlighterを導入。
いや〜、コードがハイライトされるまで表示が早く、動作が軽いです。
気に入りました!
なぜWP SyntaxHighlighterをやめたのか
理由は簡単です。
ハイライトされるまで遅い。
意図した設定をしてもその通りにならない。
原因を特定している時間があるのなら他のコードをハイライトするプラグインを探した方がいいだろうと探し、見つけたのがCrayon Syntax Highlighter。
Crayon Syntax Highlighter
インストール
インストールは簡単。
WordPressの管理画面のプラグイン追加画面で『Crayon Syntax Highlighter』と検索して検索結果からCrayon Syntax Highlighterを探しインストールをクリックするだけ。

△プラグイン検索結果画面。
『すぐにインストール』クリックしインストール。
その後に有効化すればインストール完了。
ちょっと困ったこと
実際にインストールし決まった書き方で書いてページを表示させて見たのですが、ちょっとした問題が発生。
それはメタ文字(<や>や=など)がエスケープ処理されてしまうこと。
プラグインとしては全うな処理をしているんでしょうけどエスケープされて画面にコードを表示した時におかしな表示ではコードをハイライトさせ分かりやすく載せている意味がないので何かいい方法はないものかGoogleで検索。
crayon-syntax-highlighterで勝手にHTMLEscapeされる問題をどうにかしたい | D-NATIVE
△検索した結果見つけたのが↑のページ。
このページの情報を参考にプラグインを修正。
修正後、確認したらエスケープ処理はされずに正常に表示されました。
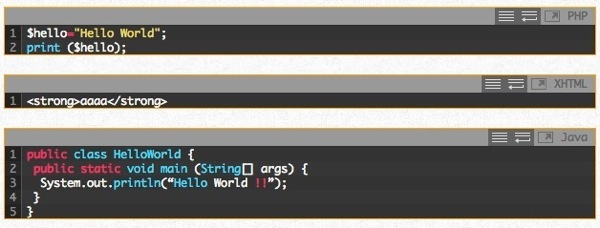
実際の表示

△実際にコードをハイライトさせた表示。
上からPHP、HTML、Java。
以前使っていたWP SyntaxHighlighterと比較すると表示は速いです(あくまで自分のブログ環境の話しです)。
対応言語
現在(2014/03/14)の対応プログラム言語。
結構な数です。
コードをハイライトしてくれるプラグインは他にも結構ありますが、Crayon Syntax Highlighterのようにこれだけの対応言語をおさえているのはないんじゃないかなと思います。
| ID | Name |
| abap | ABAP |
| as | ActionScript |
| ada | ADA |
| amigados | AmigaDOS |
| apache | Apache |
| applescript | AppleScript |
| arduino | Arduino |
| asp | ASP |
| asm | Assembly (x86) |
| autoit | |
| c | C |
| c# | C# |
| c++ | C++ |
| coffee | CoffeeScript |
| css | CSS |
| default | Default |
| delphi | Delphi/Pascal |
| dws | DelphiWebScript/DWS |
| diff | diff |
| erlang | Erlang |
| go | Go |
| haskell | Haskell |
| ini | INI |
| ilogic | Inventor iLogic |
| java | Java |
| js | JavaScript |
| less | LESS |
| lisp | Lisp |
| lua | Lua |
| matlab | MATLAB |
| reg | Microsoft Registry |
| miva | MIVA Script |
| monkey | Monkey |
| batch | MS DOS |
| mysql | MySQL |
| objc | Objective-C |
| plsql | Oracle PL/SQL |
| perl | Perl |
| pgsql | PgSQL |
| php | PHP |
| ps | PowerShell |
| python | Python |
| r | R |
| ruby | Ruby |
| sass | Sass |
| scala | Scala |
| scheme | Scheme |
| sh | Shell |
| tex | TeX |
| tsql | Transact-SQL |
| vim | Vim |
| vb | Visual Basic |
| vbnet | Visual Basic .NET |
| xhtml | XHTML |
| yaml | YAML |
| zsh | ZSH |
書き方
Crayon Syntax HighlighterをGoogleで検索し書き方を調べてみるとだいたいが
コード
という書き方が大半(htmlの箇所に他の対応言語を指定)。
自分はこのスタイルが個人的には好かないのでpreタグで囲いlang属性で言語指定のスタイルで書くようにしました。
後の考えてpreタグの方が無難かなという考えもあります。
今は使えるプラグインかもしれないけど、将来使えないプラグインになってしまった場合(早々に使えなくなることはないと思いますが)、『
コード
』の書き方だと不格好になってしまうと思います。
preタグであればハイライトはされないかもしれないけど、HTMLのpreタグの表示でなんとかしのげるかなと思っています。
それと超が付く程難しいわけでもなくどちらかというと簡単な書き方だと思います。
まー、そこは個人の好き嫌いがあると思うので好きな書き方でいいと思います。
<pre lang=”php”>
$hello=”Hello World”;
print ($hello);
</pre>
△preタグを使ったPHPをハイライトする書き方。
上の書き方をすると『実際の表示』のところで載せた画像のように表示してくれます。
PHPの箇所に他の対応言語を指定するとその言語でハイライトしてくれます。
あとがき…
しばらく大きな悩みではなかったが、コードのハイライトがおかしい悩みはCrayon Syntax Highlighterで解決。
本当、ハイライトするための書き方も簡単ですし、実際に画面に表示する時の動作も軽い!
本当、気に入りましたよ!(^-^)/







Leave a reply