
お問い合わせページを作って公開したのは少し前。
「公開しました!」というお知らせエントリーを書こうと思ってはいたのですが、書く内容の優先度として下げていたため今日になってしまいました。
ようやくお知らせできます。
お問い合わせページを作りました!
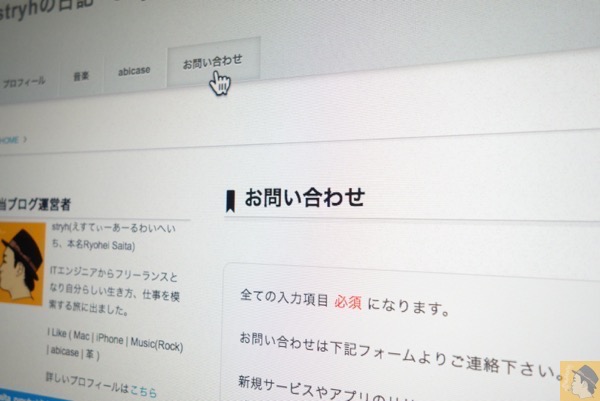
お問い合わせページ
お問い合わせページのリンクになります。
リンクのある場所
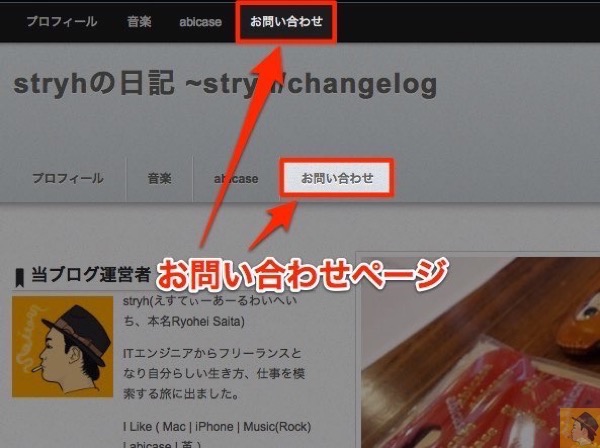
PC

PCの場合は画面上部にある「お問い合わせ」がリンクになっており、クリック後お問い合わせページに移動します。
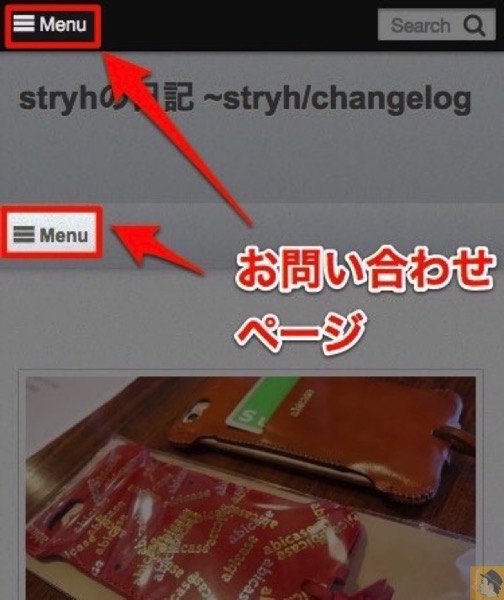
スマホ

スマホ時は画像の部分をタップしてもらうとメニューが表示されます。
その中に「お問い合わせ」リンクがあります。
さらにそれをタップしてもらうとお問い合わせページに移動できます。
どういう時にお問い合わせページを使えばいいか?
- 新規サービス、またはアプリののリリース情報の掲載
- 商品のレビュー、プレゼントキャンペーン情報の掲載
- お仕事の依頼
上記はほんの一部ですが、このような場合にお問い合わせページを使ってください。
お問い合わせ画面作成に使用したプラグイン
このWordPressプラグインを使用しお問い合わせページを作成しました。
容易に導入でき、さらに固定ページへの設置も簡単です。
デザインは標準のものから変えています。
reCAPTCHAを入れるとエラーになる
お問い合わせ画面の最後の入力項目としてあるランダムに表示された文字を入力項目するもの。
Contact Form 7がGoogleのreCAPTCHAを推奨しているのでこれを設定したのですが、入力内容全て入れ送信するとエラー。
どうやらプログラム的にスパム扱いされエラーになっている模様(スパムを弾く機構だから全うな動作だけど)。
どうやったらエラーが解決出来るのかわからなかったため下記プラグインを併用させ解決させました。
このプラグインで表示させたランダム文字を入力し送信するとエラーにならず正常に動作していました。
お問い合わせ時はお問い合わせフォームから
何かお問い合わせがある場合はお問い合わせフォームからお願いします。
Twitter、Facebook、Facebookメッセンジャーからでも大丈夫です。
よろしくお願いします。







Leave a reply