
Draftpadアシストのまとめページになります。
Draftpadアシストの都合上、このページで完結することが出来なかったので参考という形で該当エントリーへのリンクを載せてあります。
ページ構成は・・・
- アシスト概要名
- アシストコード
- DraftPadへのインポート
- 掲載エントリー
になります。
Headingタグへの置換(h1~h6タグ)アシスト
アシストコード
draftpad://self/web?source=<script>location.href=%22draftpad:///webdelegate?load=f%22;f=function(q){t=q.t;s=q.s;p=q.p;l=q.l;try{var type=prompt(%22h1〜h6タグへの置換\n1〜6のどれかを入力してください%22);if(null!=type){var replaceFlg=false,sTmp=s;if(1==type){s=s.replace(s,%22<h1>%22+s+%22</h1>%22);replaceFlg=true;}else if(2==type){s=s.replace(s,%22<h2>%22+s+%22</h2>%22);replaceFlg=true;}else if(3==type){s=s.replace(s,%22<h3>%22+s+%22</h3>%22);replaceFlg=true;}else if(4==type){s=s.replace(s,%22<h4>%22+s+%22</h4>%22);replaceFlg=true;}else if(5==type){s=s.replace(s,%22<h5>%22+s+%22</h5>%22);replaceFlg=true;}else if(6==type){s=s.replace(s,%22<h6>%22+s+%22</h6>%22);replaceFlg=true;}else{alert(%22範囲外です。\n1〜6を入力して下さい。%22);}if(replaceFlg){t=t.replace(sTmp,s)}}draftpad.replace(t,t.length,0);}catch(e){alert(e)}}</script>&t=<@@>&s=<@>&p=<#LOC>&l=<#LEN>
DraftPadへインポート
下記リンクをiPhoneでタップするとDraftPadへインポート可能です。
掲載エントリー
こちらも参考にして下さい。
プレビューアシスト
MarsEdit風Preview
MarsEdit風のPreviewです。
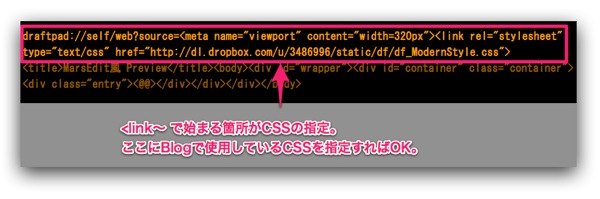
アシストのURLにCSSへのリンクを含めています。

自分の場合は必要なCSSだけを外部ファイル(今回であればDropbox上に作成)にしそれを指定しています。
もし、Blogで複数つかっているのであれば↓な感じで。
<link rel="stylesheet" href="http://stryh.com/wp-content/themes/ModernStyle/css/screen.css" type="text/css" media="screen, projection" /><link rel="stylesheet" href="http://stryh.com/wp-content/themes/ModernStyle/css/print.css" type="text/css" media="print" />
それとHTMLの構造によってCSSの適応が違ってくるのでそれもアシストのURLに含めています。
MarsEditのPreview時にCSSを適応する方法
あまり関係ないですが、少しでも参考になれば。
下記のアシストはCSSは当BlogのCSS、HTMLになっています。
適宜変えて使用して下さい。
アシストコード
draftpad://self/web?source=<meta name="viewport" content="width=320px"><link rel="stylesheet" type="text/css" href="http://dl.dropbox.com/u/3486996/static/df/df_ModernStyle.css"><title>MarsEdit風 Preview</title><body><div id="wrapper"><div id="container" class="container"><div class="entry"><@@></div></div></div></body>
DraftPadへインポート
下記リンクをiPhoneでタップするとDraftPadへインポート可能です。
- draftpad://self/web?source=<meta name="viewport" content="width=device-width,user-scalable=no"><link href="http://dl.dropbox.com/u/3486996/static/df/df_iPhone.css" rel="stylesheet" type= "text/css" media="only screen"><html><title>WPTouch風 Preview</title><body><div class="content"><div class="post"><div id="singlentry" class="left-justified"><div id="singlentry"><@@></div></div></div></body></html>
DraftPadへインポート
下記リンクをiPhoneでタップするとDraftPadへインポート可能です。
- draftpad://self/web?source=<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"/><link rel="stylesheet"href="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.css"/>;<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>;<script src="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.js"></script>;<link href="http://dl.dropbox.com/u/3486996/static/df/df_iPhone.css" rel="stylesheet" type= "text/css" media="only screen and (max-device-width: 480px)"><title>jQuery Mobile Preview.</title></head><body><div data-role="page"><div data-role="header"><p>iPhone Preview</p></div><div data-role="content"><p><@@></p></div><div data-role="footer"><p>Made in @saita_ryouhei</p></div></div></body></html>
DraftPadへインポート
下記リンクをiPhoneでタップするとDraftPadへインポート可能です。
DraftPadのプレビューアシストを作成!
遂にDraftPadでBlogの下書きプレビューが出来るアシストを作成。 …
- draftpad://self/web?source=<!DOCTYPE html><html lang="ja"><head><meta charset="utf-8"/><link rel="stylesheet"href="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.css"/>;<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>;<script src="http://code.jquery.com/mobile/1.0a2/jquery.mobile-1.0a2.min.js"></script>;<link href="http://dl.dropbox.com/u/3486996/static/df/df_iPhone.css" rel="stylesheet" type= "text/css" media="only screen and (max-device-width: 480px)"><title>jQuery Mobile Preview.</title></head><body><div data-role="page"><div data-role="header"><p>iPhone Preview</p></div><div data-role="content"><p><@@></p></div><div data-role="footer"><p>Made in @saita_ryouhei</p></div></div></body></html>








