
大ちゃん(@delaymania)作のアプリをダウンロードする。
自分も作って貰いました。
作って貰ったので早速AppHtmlのフォーマットに反映。
その備忘録です!ヽ(•̀ω•́ )ゝ
大ちゃん作画像をフォーマットに反映!
PC

PCで見た場合。
↑こんな感じになります。
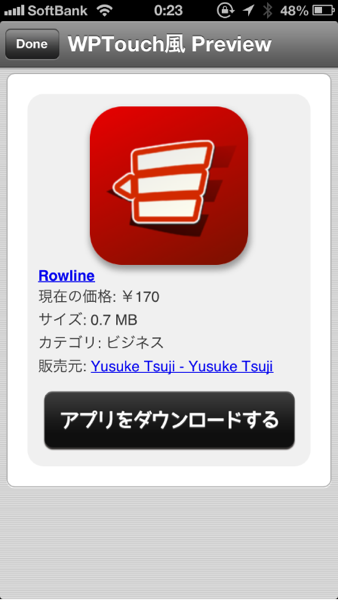
iPhone

iPhoneからだと↑の様になります。
アプリアイコン、アプリ名、アプリのカテゴリー等が縦に表示されます。
新フォーマットで生成したHTML
↓は新フォーマットで生成したHTMLをそのまま貼り付けてます。
PCで見たデザイン、iPhoneで見たデザイン。
共に非常に良いのである方のフォーマットをTTP(徹底的にパクる)しました。
誰のをTPP?
TPP(徹底的にパクる)させて頂いたのはどんぴさん(@donpy)のフォーマットです。
覚醒する @CDiP
どんぴさんも大ちゃん作のアプリをダウンロードするの画像を使用しアプリのHTMLを生成しています。
大ちゃんにアプリをダウンロードするの画像を作って貰った後、フォーマットをどうしようかと悩んでました。
どうせならPC、iPhone共に綺麗に見せたいなと思案。
そこでアプリをダウンロードするの画像を使用してるブロガーさんのを見て参考にしていたとこに目に入ったのがどんぴさんのフォーマット。
自分の理想系のフォーマットです。
HTMLからCSSまで調べ完全再現(一応CSS大臣という呼称を守るために( • ̀ω•́ )キリッ)。
HTMLはちょっとだけ自分用にカスタマイズしてあります。
本当どんぴさんのフォーマットは今の自分の理想系のフォーマットです。
フォーマット
<div style="background-color:#F0F0F0;margin:10px 10px 10px 10px;padding:17px 10px 12px 10px;border-radius:15px;-moz-border-radius:15px;-webkit-border-radius:15px;min-height:100px;"><a href="${linkshareurl}" target="_blank" rel="nofollow"><img width="150" class="alignleft aligncenter2" align="left" src="${icon175url}" style="border-radius: 30px 30px 30px 30px;-moz-border-radius: 30px 30px 30px 30px;-webkit-border-radius: 30px 30px 30px 30px;box-shadow: 1px 4px 6px 1px #999999;-moz-box-shadow: 1px 4px 6px 1px #999999;-webkit-box-shadow: 1px 4px 6px 1px #999999;margin: -5px 15px 1px 5px;"></a><a href="${linkshareurl}" target="_blank" rel="nofollow"><strong>${appname}</strong></a><br>現在の価格: ${price}<br>サイズ: ${appsize}<br>カテゴリ: ${category}<br> 販売元: <a href="${selleritunes}" target="_blank" rel="nofollow">${seller}</a><br><a href="${linkshareurl}" target="_blank" rel="nofollow"><img style="padding: 10px 0 0;" class="aligncenter2" width="300" alt="アプリをダウンロードする" src="http://linkmaker.itunes.apple.com/htmlResources/assets/ja_jp//images/web/linkmaker/badge_appstore-lrg.png"></a></div>
CSS
CSSはPCのデザインには何も修正をしていないです。
iPhoneの場合だけにCSSの定義を追加しています。
wp-content/plugins/wptouch/themes/default/style.cssがその対象CSSファイルです。
.aligncenter2, .alignnone {
display: block !important;
float: none !important;
margin-left: auto !important;
margin-right: auto !important;
text-align: center !important;
}
さいごに
画像を作ってくれた大ちゃんに感謝です!
ありがとう。
delaymania
他のブロガーさんのアプリをダウンロードする画像はそのブログの色がでていると思います。
自分のブログの色?
ん~無いなー。なんて思っていたので黒地に白のフォントの画像をお願いしました。
出来上がった画像を見た時は黒も中々良い!なんて感じたのを覚えてます。
自分はこういうのを全く作れないので、「さすが大ちゃんや!」とお世辞抜きで思いました。
自分で作れる様になりたいわ~。
それと事後報告ですか、どんぴさん(@donpy)のフォーマットを暫くは使わせて頂きます。
と言っても、自分が勝手に使ってるだけなんですけどね (; ^ω^)
もし不都合あればご連絡下さいm(_ _)m
Make a draft by DraftPad
Final adjustment by MarsEdit
こんなエントリーもあります











Leave a reply