
MacからBlog更新をする際はMarsEditを使用。
MarsEditの場合はCustom Fields(カスタムフィールド)の設定でAll in SEO Packが使えます。
そのやり方を紹介したエントリーは以下です。
MarsEditでAll in One SEO Packを使えるよう設定 – 超簡単! | stryhの日記 ~stryh/changelog
先週の@Sayobsさんのエントリーで目から鱗のMarEditの設定を発見。 …

カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 7.9 MB)
全てのバージョンの評価:



 (5件の評価)
(5件の評価) iPhoneでBlog更新をしている人はmetaタグどうしているのかな〜とあるお方が嘆いていたので調べたら、Posterでその設定が可能な事が分かりました。
 Poster – a WordPress blog editor 1.4.1(¥350)
Poster – a WordPress blog editor 1.4.1(¥350)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Tom Witkin – Tom Witkin(サイズ: 3.3 MB)
全てのバージョンの評価:



 (1件の評価)
(1件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
ある方の嘆き
iPhoneでブログアップする人ってmetaタグの対応どうしてるんだろと深く疑問。
@saita_ryouhei そうそうMarsは私も設定しているんだけど、iPhone無理よね?All in…できないと私FacebookのOGPもおかしくなるし色々と厄介なのよね^^; 何か実はあるのかと思ったけど今まで聞いたことない(>へ<。)
あかめ(@mk_mizuho)さんのこの嘆きがきっかけ。
でも、個人的にPosterの設定画面でカスタムフィールドを見かけていたので、「もしかしたらAll in SEO Packの設定ができるのでは?」と感じてました。
設定の仕方

まずはPosterの個別エントリー画面に移動。

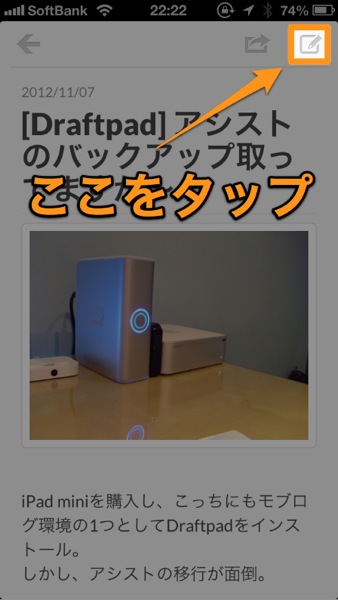
移動したら右上の部分をタップ。

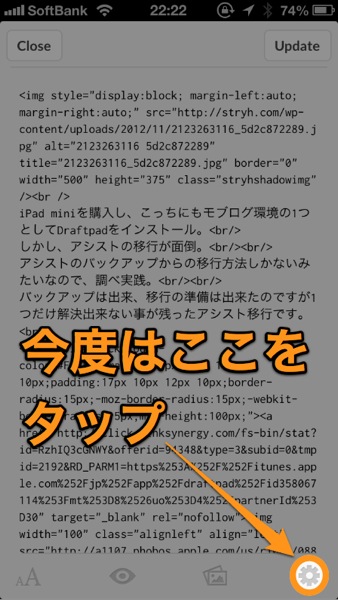
編集画面に移動したら右下の歯車マークをタップします。

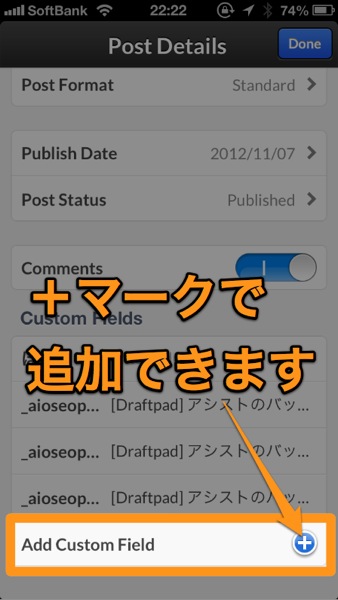
歯車マークをタップするとPostする際の詳細設定画面になります。
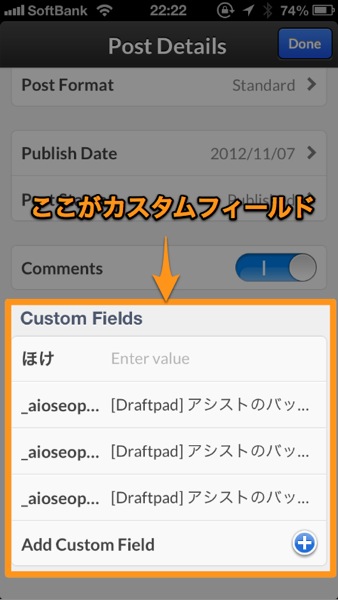
その下の方にカスタムフィールドの項目があります。
ここで設定可能です。
↑の画像では既にカスタムフィールドを追加をし、エントリーを更新した後の状態です。
そのためAll in SEO Packで設定したmetaタグの内容が表示されています。

追加するフィールドは・・・
- _aioseop_title
- _aioseop_description
- _aioseop_keywords
になります。
注意点1
カスタムフィールドを追加しただけではAll in SEO Packは使えないので注意。
当エントリーの先でも紹介したエントリー内にあるMarsEditでWordPressのプラグイン・All in One SEO Packを使う方法 | Last Day. jp
注意点2

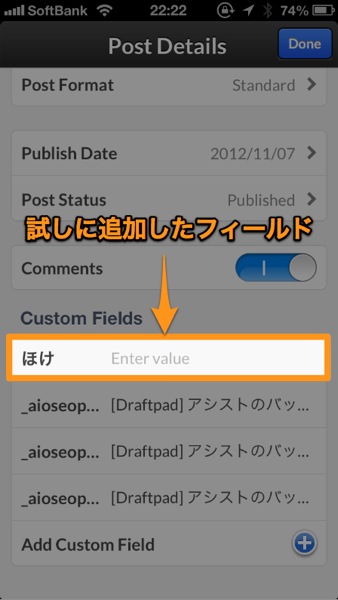
↑の画像にもある通り試しに追加したカスタムフィールドがあります。
もし、間違って追加してしまったカスタムフィールドはアプリから削除することができませんのでご注意を。
色々とアプリ内の設定をみてみたのですが、削除する方法が見つかりませんでした…orz
削除できた!
2012/11/22追記
Posterを弄っていたところ不要なカスタムフィールドを削除する方法を発見!

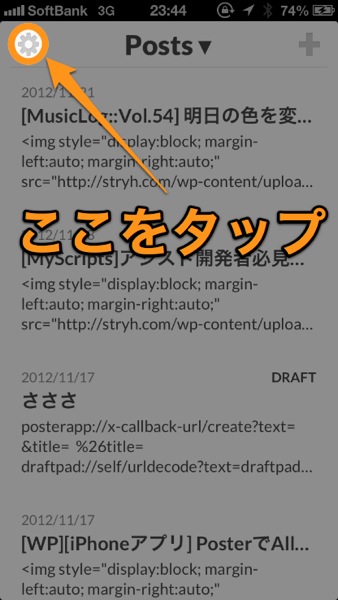
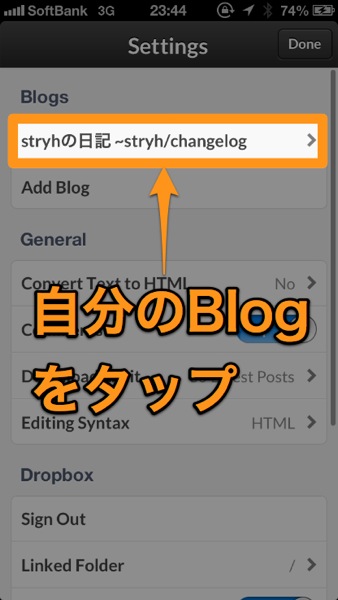
エントリーの一覧画面にある左上の歯車マークをタップ。

自分のBlogを選択。

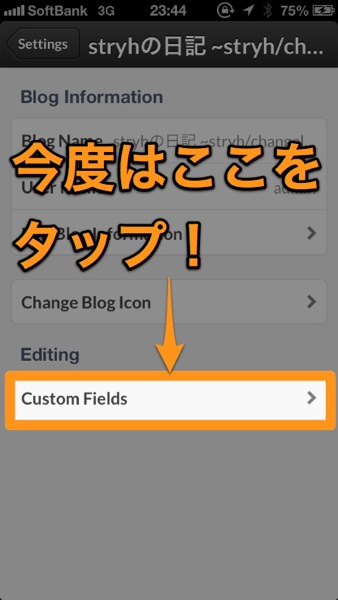
下の方にあるカスタムフィールドをタップ。

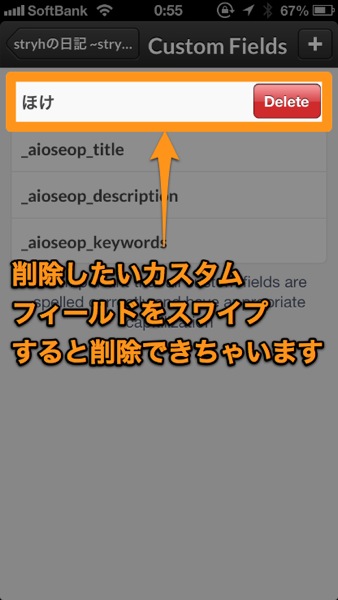
スワイプすると削除ボタンができます!
Blogの設定画面にあったんですね!
関連エントリー
- [Draftpad] アシストのバックアップ取ってますか〜?
- [Draftpad][Poster] Posterへ新規エントリーを流し込むアシストヽ(•̀ω•́ )ゝ
- [iPhoneアプリ] DraftPadがiPhone5に対応されました!
- [iPhoneアプリ]Dueのリマインドからのアプリ起動が一石二鳥でいい感じ! – ちょっとしたTipsもあるよ
- [MyScripts]ブックマークレット不要!?MyScriptsでShareHtmlを作れちゃう!?
- [Chrome for iOS]Chromeのスワイプが結構良い感じ(´∀`)










No commented yet.